Slot games vector
New casino sites to play real money
Add a 30% black, 1-pixel stroke, and set it to the inside. Go to the appearance panel and add a new fill. Set it to the following: send this shape to the back by hitting command + shift + [.
Create a casino slot machine in illustrator

In this tutorial we'll be creating a slot machine in adobe illustrator. We'll build it from simple vector shapes, then color it, use the appearance panel to add effects, use symbols, and apply the symbol tools. We'll end up with a nice vector slot machine. Let's get started!
Step 1
Now, before we start drawing, we need some inspiration. Go to your browser and search for slot machine images. See what elements compose the machines. Gather parts from various machines to create your own slot machine design. Be careful to not copy one image, but rather gather inspiration from many reference images, use your imagination, and compose your own unique creation.

Step 2
Create a new adobe illustrator web document with a 600 x 800 pixel artboart. Give it a name - I called mine "slot_machine". Now we'll apply some setup to our illustrator working environment. Go to the symbols panel, click on the top-right button to open the drop-down menu and click on "select all unused". Drag all the selected symbols to the trash icon to delete them.

Do the same with the swatches panel. You're supposed to be left the with 4 swatches: [none], [registration], white and black. Double-click on the white swatch, and check "global". Do the same for the black swatch.

Open the preferences panel (command + K), go to "guides & grid" and set the following settings:

If you can't see the grid, click command + " to show it. Also, from the view menu, make sure smart guides and snap to grid are on. We're now done setting up our workspace, let's create the slot machine!
Step 3
We're going to construct the machine from simple shapes, and when done we'll add colors. With the rectangle tool (M), draw a 360 x 136 pixels rectangle. Leave it with the default stroke and fill, as we'll be coloring the machine later on. Go to object > path > offset path. And enter -16 for the offset value.

Step 4
Create another rectangle, 360 x 200 pixels, and snap it to the bottom of the outer rectangle we created in the last step. Select the bottom-right anchor point with the direct selection tool (A), hold the the shift key, and press the right arrow key three times to move the point 30 pixels to the right.
Do the same with the bottom-left anchor point to move it 30 pixels to the left. Your rectangle should now look like a trapezoid. As in the previous step, select your shape and offset the path, this time by -10 pixels. Then offset the inner trapezoid's path by -20 pixels. Your artwork should now look like this:

Step 5
With the pen tool (P), draw lines from the innermost trapezoid's corners to the middle trapezoid's corners. This is where having smart guides turned on becomes helpful, as it helps you spot the corners accurately. Select the two trapezoid shapes and the newly created lines, go to the pathfinder panel and click "divide". Ungroup the divided shapes (object > ungroup).

Step 6
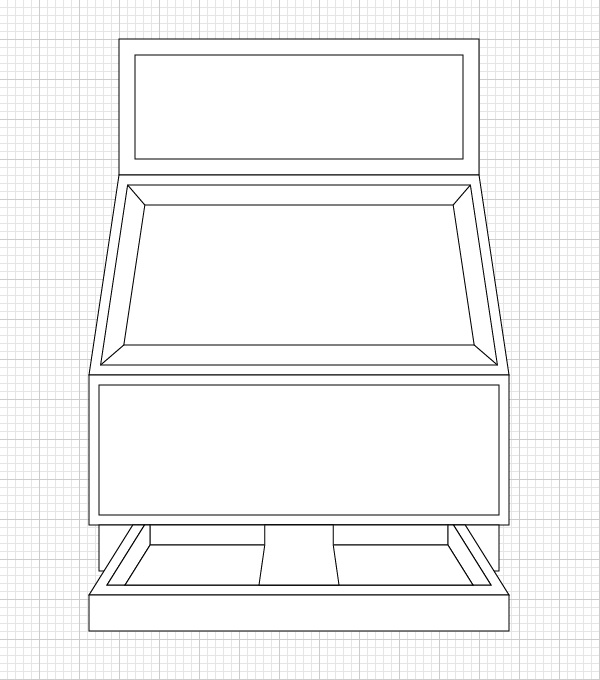
Draw a new 420 x 150 pixel rectangle, snap it to the bottom of the outer trapezoid and offset it's path by -10 pixels. Create another rectangle, 400 x 46 pixels, and snap it to the bottom of the previously created rectangle. At this point, your machine should by now look like this:

Step 7
Now let's draw the money drawer. Outside the artboard, create a 320 x 80 pixel rectangle. Move the bottom-right anchor point 50 pixels to the right, and the left one, 50 pixels to the left. Offset the shape's path by -10.
Draw a third rectangle that will cover the top 10 pixels of the outer shape. Select both the outer shape and the rectangle, go to the pathfinder panel and hit minus front. Send the shape to the back using command + shift + [.

Select the inner shape and offset its path by -10 pixels. Move it 10 pixels down. Draw two 20-pixels-high lines with the pen tool and align them like so:

Select all the shapes and in the pathfinder panel, hit "divide" and ungroup. Select the outermost shape and remove the excess points with the delete anchor point tool (-).

Select the innermost trapezoid shape and the rectangle above it, and copy and paste in front (command + F). Merge these shapes (in the pathfinder panel hit merge) and set the new shape's width to 80 pixels.

Draw a 420 x 36 pixel rectangle and snap it to the bottom of the drawer. Select all the shapes and drag them to the bottom of our slot machine, as shown below.

Step 8
Create five 60 x 24 pixel rectangles in a row on top of the machine. Draw a 316 x 32 pixel rectangle and place it behind the five rectangles (command + shift + [). Align it to the bottom of the other rectangles. Now group all the shapes.

Draw another rectangle at 316 x 32 pixels. Make it a trapezoid by moving the top anchor points 10 pixels inwards. Place it on top of the grouped shape.

Select both shapes and go to object > envelope distort > make with top object. Then go to object > expand, click OK, and ungroup.

Step 9
For this step I used an illustrator script called "round any corner." it does exactly that: rounds only the corner you want, instead of all the object's corners. You can read about it in the article on ways to customize adobe illustrator and download it here.
Once you are set, use the direct selection tool (A) to select the 4 corners in image below, then click command + F12, go to the folder where you saved the script file and open it. Enter 6 as the corner radius in the script prompt and click OK.

The machine's skeleton is done, let's proceed and give it life!

Step 10
Let's start with the top. Select the outer shape on the top, and give it the following gradient settings (drag the black global swatch color we prepared earlier over the gradient stops):

Select the leftmost and rightmost shapes and give them the following gradient settings:

Add a 30% black, 1-pixel stroke, and set it to the inside. Go to the appearance panel and add a new fill. Set it to the following:

In the same way go to the next 2 inner shapes and give them a gradient that goes from R=56, G=201, B=226 to R=0, G=113, B=188. Add the same new black to white fill, and the same stroke as the previous shapes. For the middle shape, add a gradient that goes from R=255, G=166, B=171 to R=201, G=5, B=3. Add the same new black to white fill, and the same stroke as the previous shapes.

Step 11
Now let's proceed to creating the next shapes. Let's add some metallic colors to our machine. Feel free to experiment and change the colors to your liking. This is what I had in mind:


Proceed to the middle part of the machine:


Let's add some metallic red:

And now continue to the bottom part:


Step 12
Almost done with the coloring. Let's just take care of the drawer:



Well, we're done coloring. Take a look at what we've got, grab another cup of coffee, and let's proceed.

Step 13
Let's create bulbs around the outer frame. Create an 8 x 8 pixel circle using the ellipse tool (L). Place it 4 pixels away from the bottom-left corner and give it the following settings:

With the circle still selected, use the gradient tool (G) to drag the gradient a little higher to the left, so it won't be centered.

Add the following transform effect (go to effect > distort & transform > transform. ). Duplicate the bulbs and place the copy on the right side of the frame, again 4 pixels away from the edge.

Create another copy, move it 13 pixels to the right. Duplicate this one and move it 4 pixels lower to the frame's top, as shown. Change the transform effect to the following:

Step 14
In this step we'll create the spinning reels. Firstly, we have to create some symbols. Usually these are fruit, the number 7, a dollar sign, etc. I have created the following symbols (which are added in the file), you can add your own.

Back to the machine, create three 80 x 110 pixel rectangles, spread them 100 pixels away from each other, fill them with black and give them a 2 point outside stroke with 30% black.

Somewhere on the artboard draw a white rectangle of the same size, with no stroke. While selected, hover with the pen tool (P) over the left side of the rectangle, and click in the middle of the line. If you have smart guides on, you'll see the exact middle of the line. Add another point on the right side.

Use the direct selection tool (A) to move the right corners 5 pixels to the left, and the left corners 5 pixels to the right. Then select the middle points we created and on the control bar, hit the "convert selected anchor points to smooth" button.

Drag the points' handles, while holding the shift key, to make the object a little more rounded. Use the grid to be more accurate.

Place three copies of this shape on top the the black rectangles we created earlier. Then arrange some of the symbols we created on top of the white rectangles.

Draw a 280 x 110 pixel rectangle on top of the symbols. Then select both the symbols and the rectangle and hit command + 7 to create a clipping mask. You should end up with this:

Duplicate the white shapes we created and place them on top of the symbols. Add a gradient to them. Also draw horizontal lines across each white shape. Use the settings shown here below.

Step 15
Now, let's create some buttons for the bottom panel. Draw a 50 x 50 pixel rectangle and give it the following style:

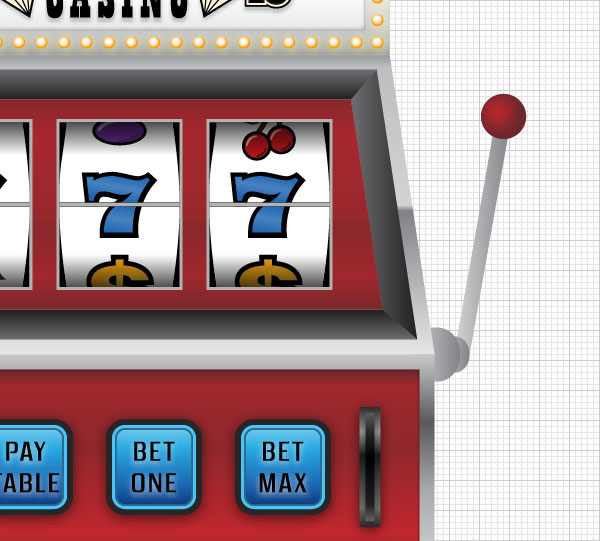
Create three copies of the button, spread them 86 pixels away from each other. Create some labels on the buttons. I used a nice free font: zrnic. Give the labels the following shadow effect:

Step 16
Moving on to the coin slot, draw a 14 x 80 pixel rectangle, with the following settings:

Draw a 6 x 72 pixel rectangle on top of the previous one, with the settings shown below.

Step 17
Since we're all winners in this tutorial, let's fill the machine with coins. I drew a simple coin, and saved it as a symbol. I used the symbol sprayer tool (shift + S) to fill the illustration with coins. Double-click the tool's icon to open up the options window. Try and experiment with the values to get the result you'd like.

Don't fill the area with too many coins, we'll do that in several steps. First draw several coins, then use the symbol spinner tool (long click on the symbol sprayer tool icon) to rotate the coins a little, so they don't all look the same.
When done, click somewhere on the artboard to release the symbol set, and then create another set of coins. This way you'll be able to create different layers of the coins and adjust them separately. Then make sure the drawer parts are on top of the coins, as shown below.

Step 18
Go back to the top of the machine. Let's put a nice plate there on the empty metal shape. Use your imagination and inspiration from the images we searched through in step 1 to create classic, casino style branding. Here's the result I came up with:

Step 19
Now we'll draw the lever. Draw a 36 x 36 pixel circle. Use the direct selection tool (A) to move the right anchor point 2 pixels to the left. Add the following gradient:

Duplicate this shape and paste it behind the previous circle (command + B). Move it a little to the right and reduce its size.

Draw a 10 x 160 pixel rectangle, tilt it a little to the right. Give it a light to dark gray gradient, and place it behind the previously drawn shapes.

To finish, add a 30 x 30 pixel circle on the top part of the lever, and color it with a metallic, red radial gradient. Use the gradient tool (G) to drag the gradient a little higher to the left.

Group all the objects and place them behind the machine:

Step 20
Select the entire machine (command + A) and group (command + G) them. Copy and paste in front. In the pathfinder panel hit unite. As you can see, it didn't create one shape, since we have symbols.

We need to get rid of the symbols. To do that, hit command + G to group, and then double-click to enter isolation mode. Select all the shapes apart from the main machine shape, and delete them.

Add a drop shadow effect (effect > shadow > drop shadow. ) with the following settings:

Send this shape to the back by hitting command + shift + [.

Step 21
Let's add some shadow to the bottom of the machine. Draw a black shape, reduce its opacity to 25% and send it to the back.

Go to effect > blur > gaussian blur. And set 20 pixels radius.

Final image
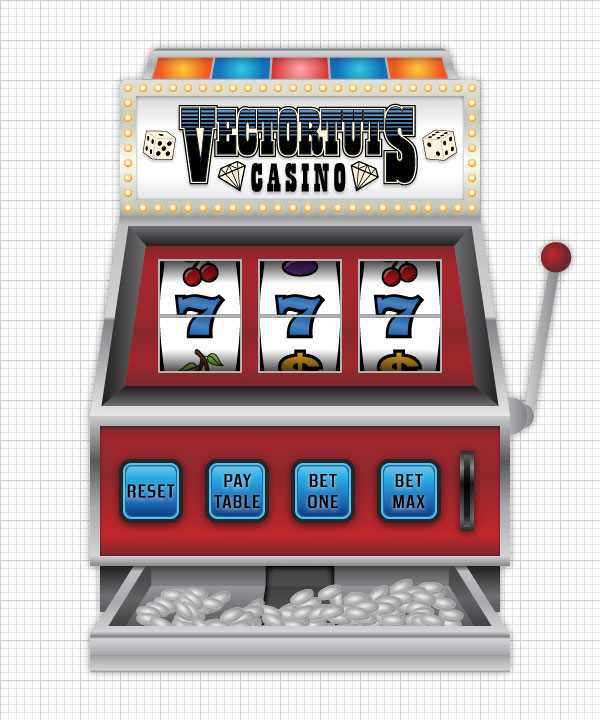
For a final touch I added a background layer, and there you have it!
In this tutorial we built a slot machine from simple vector shapes. We used the appearance panel to add effects, used symbols and symbol tools. I hope you enjoyed this tutorial.
Vector race 4+
Toy car track
Rafael forbeck
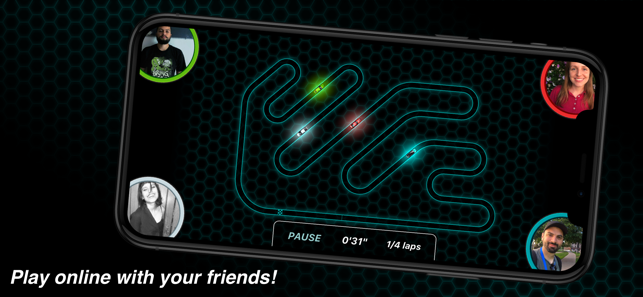
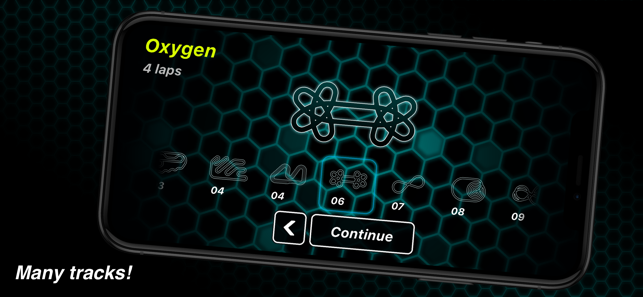
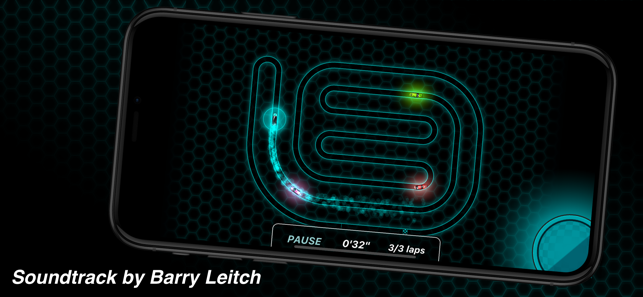
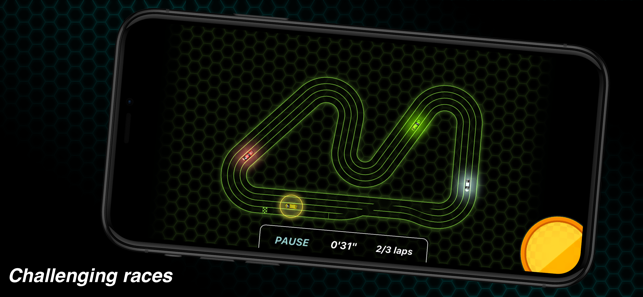
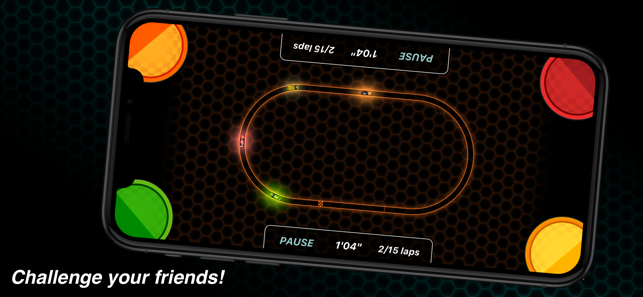
Screenshots










Description
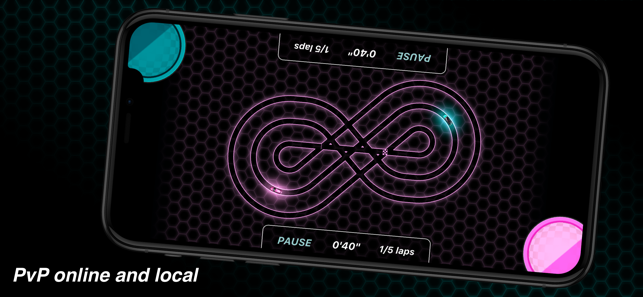
Vector race is a racing game where you can play alone or with friends in online and local matches
Inspired by the old slot car games, vector race is a simple and straightforward game that can be played by everyone!
Easy to learn, hard to master. Vector race is a self-explanatory game, you just have to touch the pad to accelerate your car and release it to brake. Watch out for corners, if you are too fast you will slide off the track
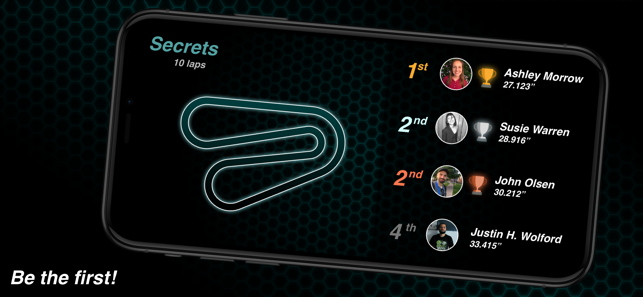
Connect with facebook to fight against your friends for the highest ranking. Race against the ghosts of your friends' best times and find out who is the fastest
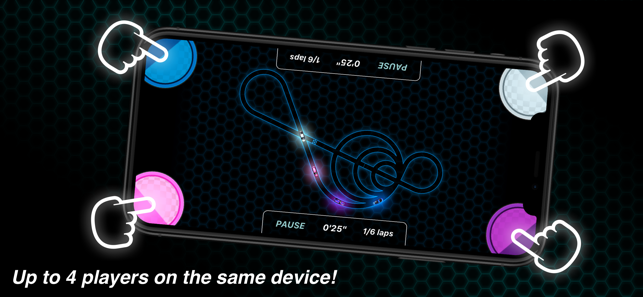
Invite your family and friends to play fun races of up to 4 players on the same device in local multiplayer matches
Don't be surprised if the track changes color. The track is always the color of the car that is winning the race. That is very cool!
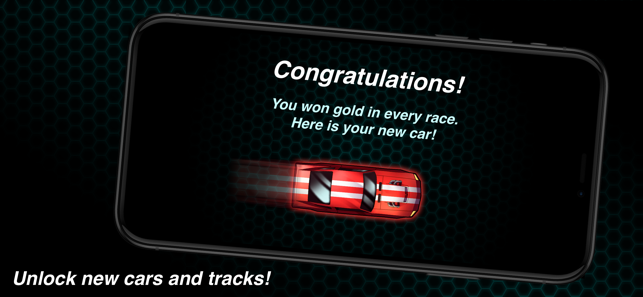
In campaign mode race against the CPU to win gold in every race and unlock new cars
Did you win all the gold trophies? Great, the challenge now is to win every hard mode race to win a special car!
Download vector race for free, invite your friends and have fun!
So, let's see, what we have: in this tutorial we'll be creating a slot machine in adobe illustrator. We'll build it from simple vector shapes, then color it, use the appearance panel to add effects, use symbols, and apply the... At slot games vector
No comments:
Post a Comment