Slot game ui design
New casino sites to play real money
A variantв describes different values of color generated from an existing theme. A variant will share the same set of colors as the original theme it was generated from, but will apply those colors differently. Seeв office UI fabric variant documentationв for more detail. There are instances in which a web part design will use multiple variants. The most common design pattern that uses multiple variants is the card layout. In your designs, you should differentiate which page elements correspond to which variant.
Designing for section backgrounds using semantic slots
When designing web parts for section backgrounds, you can use office UI fabricвђ™s semantic slot system to guarantee accessibility and to enforce consistency across sharepoint sites. Semantic slots target customizations of specific page elements in order toв align color usage and interaction patterns. They also allow you the flexibility to add or assign multiple palette colors for your components so they look great on all section backgrounds. This article will provide examples for semantic slots and how to incorporate them into your web part designs. Before getting started, you should be familiar withв how to design a sharepoint web part in order to understand the basic structure of web parts. You should also be familiar with themes and colors in sharepoint.
Section background
Section backgroundв is a feature that applies background color to a canvas section on a page. There are four background color options for light and dark themes:В none,В neutral,В soft,В strong. Section backgrounds are defined by a office UI fabric palette color from a site's theme. With the introduction of the section background feature, semantic slots allow page elements to be accessible on various themes and section backgrounds.
Variant vs. Section background
A variantв describes different values of color generated from an existing theme. A variant will share the same set of colors as the original theme it was generated from, but will apply those colors differently. Seeв office UI fabric variant documentationв for more detail.
A section background allows the user to apply a variant color from the theme to a canvas section. Both concepts share "neutral", "soft", and "strong" options and can be used interchangeably when describing color usage.
Semantic slots
AВ semantic slotв is a theming slot that targets specific page elements. A office UI fabric palette color can be assignedв to a specific page element without affecting other page elements using the same palette color. When designing for section backgrounds, you can assign a semantic slot a different color for each variant.В A semantic slot can have up to eight different values to adapt to each section background option. This helps deliver consistent design patterns throughout various themes and section backgrounds.
For example, default text uses theв "bodytext" semantic slot. On the none, neutral, and softв section backgrounds, bodytext is assigned neutralprimary. On the strong section background, the palette color of bodytext changesв to white. Semantic slots can be assigned palette colors for all variants in dark themes as well.
In the table below, you can see all eight palette colorsв defined for the bodytext slot.

| Light themes | dark themes | |
| none | neutralprimary #333333 | neutralprimary #ffffff |
| neutral | neutralprimary #333333 | neutralprimary #ffffff |
| soft | neutralprimary #333333 | neutralprimary #ffffff |
| strong | white #ffffff | white #1f1f1f |
! Note the current semantic slot list is defined by commonly used design patterns in sharepoint. We want to avoid creating case-specific semantic slots. When designing a new web part, consider aligning to an existing design pattern. Office UI fabric's policy is that semantic slots may never be removed from the list, so any additions are permanent.
Identifying semantic slots in your designs
Semantic slots should be assigned based on the function of a page element. The name of a semantic slot can quickly tell you how itвђ™s meant to be used. You can find all existing semantic slots and their use case examples in the fabric semantic colors documentation.
Fabric palette colors should be referenced from your site themeвђ™s color ramp. If your site is using a sharepoint out of the box theme, you can reference sharepoint theme color ramps. If your site is using a custom theme, you can generate a unique color ramp using theв fabric theme generator.

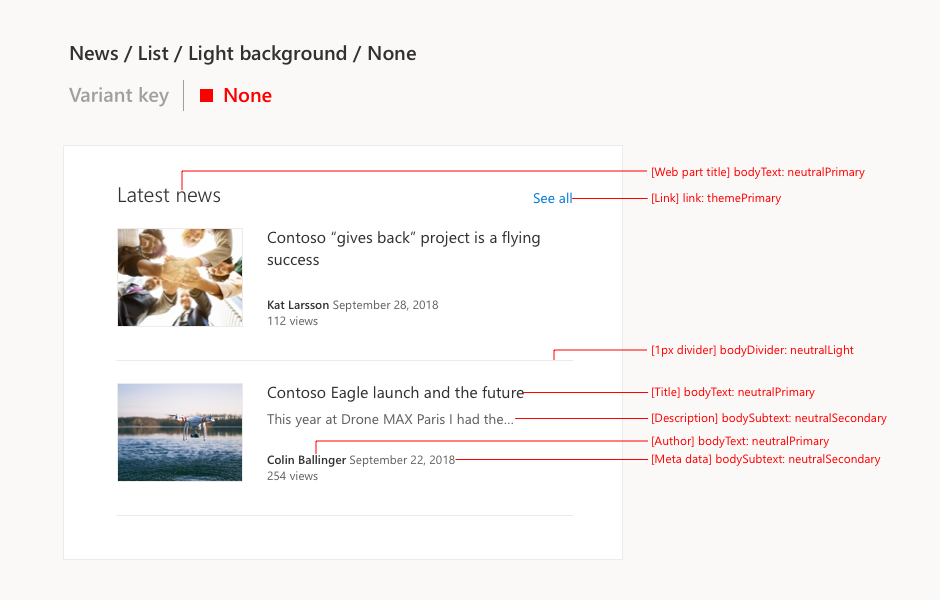
In this example, the semantic slots are referencing palette colors from the none variant. The palette colorв may change depending on which variant you are using. Typically the variant should correspond with the value of bodybackground. For example, if the bodybackground value is "neutrallighter,вђќ your slots should pick up values from the neutral variant. Fabric palette colors for each variant should correspond with the palette colors listed in theв fabric theme documentation.
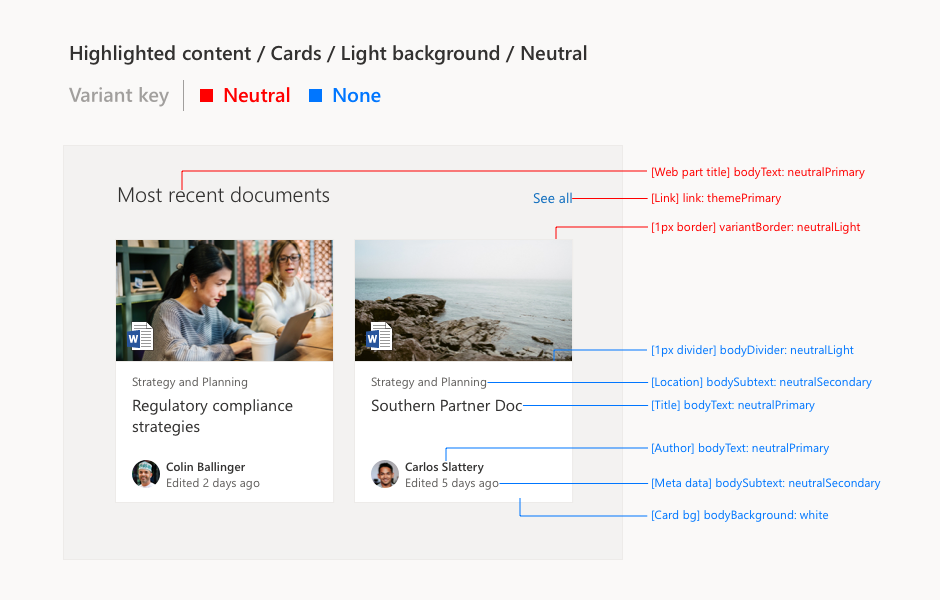
Web part designs with multiple variants
There are instances in which a web part design will use multiple variants. The most common design pattern that uses multiple variants is the card layout. In your designs, you should differentiate which page elements correspond to which variant.

In this example, all semantic slot redlines inв blue are using palette colors defined by the none variant since they sit on the card background. All other content that isnвђ™t on a card uses palette colors from the neutral variant.
Bashooka
UI plays an important role in any game. For example, while playing the game, the player might need to know about his health status, score, amount of ammunition left, and so on. You can provide this information to the player through the UI. A polished game with eye-pleasing graphics has a good chance to stand out and appeal to players. So whatever kind of app or game you are planning to build, here are 60 fantastic game UI & HUD elements in PSD, EPS & AI file format that can be used to make fun games.
An amazing user interface for any type of fantasy/futuristic RPG/MMORPG. Included in this purchase is one .PSD file that forms a very flexible game interface. The level of detail is incredible, pixel perfect photoshop vectors throughout makes it highly customisable for your project.

Cartoon games
A complete set of graphical user interface (GUI) to build 2D video games. Suitable for casual, all-ages, kids, or girls games.

Mobile game
Pack of graphical user interface (GUI) to make 2D mobile game.

Space game GUI
Buttons and icons set for space games. Vector illustration.

Dingdong
Complete GUI pack for your next best seller games! 20 game icons buttons, sliders, and progress bars badges, ribbons, and navigation bars title styles pre-made popups.

Layered rifle scopes set and a rifle view.
9 layered rifle scopes set in .PSD and transparent .PNG formats come with an extra first-person shooter scene (an originally done rifle with some cool removable scope dirt and replaceable crosshairs – you can use any one from the set. This is great for video games, posters, websites, shirts and other designs.

Cartoon game UI kit
This is a complete set of UI components, icons, buttons, and text styles that will suit perfectly to your next mobile or web game project.

Match-3 candy game GUI
This is a complete pack of all the user interface elements you would need for your match-3 game.

RPG item icons
12 item icons fully resizable and editable in vector smart objects. 2 vector shapes inventory UI fully resizable, customizable and editable.

Timber
This pack contains graphics, assets, buttons and elements for game user interface based on wooden theme.

Animals crush
A set of game asset / graphic / spritesheets, contains ground tiles and 12 animals characters, objects like wood signs, buttons, share options, menus, backgrounds, use them to create platformer games.

Fantasy game
Pack of graphical user interface (GUI) to make mobile game.

RPG & MMO user interface
The pack includes more than 25 elements you will need to begin with your RPG or MMO game project. The asset is made with vectors and layer styles, the layers are well grouped and groups are properly named for easy management.

Match 3 game kit – gems
With this kit you have what you need to make a puzzle game.

GUI cartoon candy
Complete pack of user interface elements for your video game. All elements are 100% vector and fully customizable.

Game menu gui
An full graphical user interface (GUI) to build 2D video games.

Space game
Space game GUI set of graphic user interface assets for the space game.

Game UI pack
A collection of various game UI for creating a 2D game interface. Suitable for in-game menu, game over, level complete, victory etc. This item consists of 100+ UI elementss each in multiple colours red, yellow, blue, green, purple.

Cartoon game gui pack
Get awesome game ui for your games. This assets is for developers who want to create their mobile game apps for IOS and android games and need game ui for their projects. Best assets for game like: 2d games, shooting game, running game,platform game, and more side scrolling games.

Shadow game assets
Suitable for platformer games with medieval, adventure, fantasy, rpg and other similar theme.

Cartoon
Perfect for any jelly and cartoon game this set is dedicated to all cartoon, colorful games. It’s the complete set of graphical user interface (GUI) to build 2D video games.

9 RPG heroic-fantasy classes icons
These are classes icons for heroic-fantasy games or websites. Each icon has its own global color, but with the AI and PSD files provided, you will be able to modify these colors as you wish.

Nightfall GUI
This is an interface created for RPG/MMORPG games. If you are aiming to make a game that is all about subtlety, sneaking, hiding in the shadows, this UI might be for you. The UI is designed with PC in mind and lowest resolution of 1024×768.

Gun sights
These clean gun sights can be used for many things. Web design, print or even gaming. Go on, put a bullet in something today.

The pack includes plenty of interface elements that you will need to begin with your RPG or MMO game project. This entire set is made out of resizable vectors, so you’ll be able to change whatever you want to change.

Ui splash theme
Clean, fresh and colorful. This user interface asset is suit for mobile game but it possible also for browser game. Every assets build with vector software you can open in adobe illustrator or adobe photoshop as smart object but dont worry you can also open in every software who support with AI, EPS, PSD, PNG file format.

Animal heroes game UI pack
Animal heroes game UI pack this is a complete set of vector graphical user interface (GUI) for creating match-3 puzzle games. Its 100% vector, thus its easy to customise and fully resizable. Specially made for mobile apps / games; you can use it anywhere as its a vector.

Funny pack
A set of original graphical user interface for video games. Buttons and icons set for games.

Game GUI pack
Fully scalable & resizable vector graphic user interface pack for arcade game.

Super game user interface
Helping all talented game developers out there with a super nice user interface. This pack contain 3 different styles of user interface it has over 200 objects.

Slots game HUD & UI assets

Christmas game theme
You can easily recolor them if you want and you can scaled it to any size. Ai eps game PSD ui
Leave a comment cancel reply
This site uses akismet to reduce spam. Learn how your comment data is processed.
Game UI by example: A crash course in the good and the bad
How easy is it for your player to put their intention into action, or to understand what's going on in your game? In this tutorial, you'll learn how to build a better game UI by examining both good and bad examples from existing games, and end up with a checklist of questions to guide you through designing them.
By the way, if you're looking for somewhere to get started, you can find a plethora of well-designed game assets on envato elements.
Introduction
As gamers and game developers we know that immersion is everything. When you're immersed you lose track of time and become involved in what the game is presenting. A major factor in what makes or breaks immersion is how easy it is for your player to convert an idea into an in-game action -- that is, how fluid your game's user experience (UX) is and how well-designed its user interface (UI) is. A game hurts itself by providing too little information or too much, requiring too many inputs, confusing the player with unhelpful prompts or making it hard for a new player to interact. Poor UI design can even break your game completely.
In this article I won't be teaching you how to put a UI together. Instead, I'll be focusing on what makes a UI well-designed or poorly-designed, and how you can apply this thinking to your own game. I'll be examining UI and UX design as a series of goals which are as important and as precise as any other part of your game, using examples from games that get it wrong and games that get it right.
What are UI and UX?
The terms UI and UX are sometimes (incorrectly) used interchangeably, but they have specific meanings.
UI, or user interface, refers to the methods (keyboard control, mouse control) and interfaces (inventory screen, map screen) through which a user interacts with your game. UX, or user experience, refers to how intuitive and enjoyable those interactions are.
To look at it another way: the UI of a car is its steering wheel, its pedals, the dials and controls on the dashboard; the UX of the car comes from intangibles like the brake pedal being responsive, the engine smoothly accelerating when you step on the gas, the gear stick having just the right amount of resistance - those things that make the car enjoyable to drive.
What does a good UI do?
Put simply, the role of a good UI is to provide relevant information clearly and quickly, and to get out of the way once it has done its job. If you only take one bit of information from this tutorial, let this be it:
A good UI tells you what you need to know, and then gets out of the way.
We can go further and boil down the process of UI design to six fundamental questions:
- Does this interface tell me what I need to know right now?
- Is it easy to find the information I'm looking for, or do I have to look around for it? (are the menus nested so deep that they hide information from the player?)
- Can I use this interface without having to read instructions elsewhere?
- Are the things I can do on this screen obvious?
- Do I ever need to wait for the interface to load or play an animation?
- Are there any tedious or repetitive tasks that I can shorten (with a shortcut key, for example) or remove entirely?
Ask these questions frequently as you design and play your game. The world of UI design is a world of endless nitpicking, and it's one of the few areas of game development where it's okay to obsess.
Case in point
One good example is fallout 3's pipboy - or, more specifically, the short animation of your character raising the pipboy to eye level whenever you access it:
The animation lasts for only half a second, so you might not put much thought into it. But watch how it challenges the patience of your players after sitting through it countless times over the course of an 80 hour game. Never conclude that your player will "get used to" doing something in a non-optimal way. They will only seethe and bad-mouth your lack of design sense.
How can I practice designing uis?
I believe that the single best way to learn UI design is to make websites. Amazing resources like jakob nielsen's alertbox exist to give you as much information as you want about what exactly makes a UI easy to use, how people interact with software and so on.
Editor's note: and there's always our sister site webdesigntuts+.
At the center of what makes a good UI is usability, an attribute that incorporates the answers to the six fundamental questions mentioned previously. There's much more to be said about usability and making your interface usable, and I leave it to you to pick over alertbox and find the parts that are relevant to your experience.
Who should design a game's UI?
Many programmers are scared off from making uis because they feel that this is a creative job, one better left to someone like an artist who has a better understand of presentation. And yet UI design is a largely logical process, one that's perfectly approachable to a developer.
In fact, I believe that the programmer (or creative director, or whoever in your team has the most direct role in shaping the playing experience of your game) should be responsible for making the UI, as they are the ones who know the game inside and out, and who know what information is important and what is incidental.
They should focus on the functional aspects of the UI: how big is it, does it (or should it) scroll, what information is displayed and where, and how the player navigates through it. Mock it up with two or three colors, and never rely on color changes alone to convey information. At the very least, run it through colororacle or coblis to ensure that color-blind people aren't missing out.
Games with poor uis
Before getting into this, it's important to understand that when I talk about bad uis, I make that judgement based on the ideas and behaviours that I bring to it as a PC gamer who plays games with a keyboard and mouse.
The user's choice of input is extremely relevant to the user experience, although it's not the whole story. Someone who is used to a touch interface is going to find a button interface awkward, for example, but a well-designed button interface will still be easy to understand and predict.
Oblivion
Oblivion's UI is a classic example of one platform's UI being incompatible with another. Even though oblivion was ported from consoles to PC, it still retained its controller-focused UI. This is completely analogous to releasing a game on ios or android and making the player move an on-screen cursor around like they're using a laptop's trackpad instead of taking advantage of absolute touch positioning.
So what makes oblivion's UI so bad? It's a combination of wasted space, improper scaling, and inappropriate controls.

I hope you're cool with viewing six items at a time; these windows aren't adjustable. The actual part of the menu that conveys the relevant information, such as the contents of your inventory, uses only 21.7% of the total screen space at a resolution of 1920x1080.

Using only a fifth of a screen isn't that bad: you can do a lot in that much space. The real problem is that the font and icons are double the size they need to be for viewing on a PC monitor, and this greatly limits the number of items that can be displayed.
A linear list view also means that you tend to do a lot of scrolling, and the tabbed interface hides everything from you. Checking your status effects involves clicking on the magic tab, going to the effects sub-tab, then scrolling through the list. It's one thing to hide seldom-used information like character stats behind tabs, but completely different to hide important information such as what is draining your health while you walk around.
Oblivion also lacks shortcuts. There's no map button to bring up the map; you have to click on the compass to bring up the map tab. There's no quick-sell key or sell stack shortcut; you've got to work the quantity slider with your mouse and confirm it by clicking or hitting enter. There's no standard button for getting out of a window (escape in most games), so exiting different windows is done by pressing either E, tab, escape or some other key.
The sequel, skyrim, would go on to fix some of these problems, but some would remain or become worse. I actually got stuck the first time I opened a chest in skyrim: escape didn't get me out of that window; the inventory key didn't get me out; trying to use the chest again didn't get me out. There was no button you could click to exit or prompt that told you what to do. Clicking outside the window didn't work. Guess what key finally let me exit the chest? Sheathe/ready weapon, of course.
Far cry 3
Far cry 3's menus are really awkward for a PC user. Sometimes it doesn't respond to clicks so you have to click three times; menus can take some time to load; it's not really space-efficient - you know the deal by now.
It was patched, so I'm going to focus on the state of its in-game HUD when it was first released. Let's start with a look at the HUD in its predecessor, far cry 2.

This is what you see most of the time. Things like health indicators and ammo count fade in and out as you need them, but in general the HUD leaves you alone.
Now let's look at far cry 3's HUD.

Far cry 3's HUD doesn't leave you alone. I have a hard time showing it in screenshots or videos; it's just something that you experience as a player who keeps getting jerked back into reality. It creates a claustrophobic feeling.
The minimap is large and opaque, so it gets in your way. The objective reminder in the top left is also large and opaque and gets in your way, and although it disappears after a few seconds it has a tendency to reappear just as you're about to start forgetting that you're playing a game. When you get shot the hit indicators appear near the center of the screen where they again get in your way, instead of appearing at the very edges of the screen like in every other game. If you gather enough crafting ingredients, another big, opaque popup appears on the right to let you know that you can craft something new.

Every time one of these popups appears it snaps the player out of whatever fun they were having and reminds them that they're using software. The over-supply of obvious information makes it feel like the game doesn't trust the player to be competent. The patch lets you turn off the worst of these HUD features, but the minimap is still there, and the menus are still awkward for mouse and keyboard interaction.
Games with good uis
But let's not spend all this time talking about bad uis. Great examples of uis come from games which acknowledge the limitations and strengths of their systems.
Morrowind
Most PC gamers agree that morrowind (oblivion's predecessor) has one of the best PC uis around - except for one issue which I'll talk about below.

Let's go over the basic elements of this screen.
- It's a single screen with four different, untabbed windows. Clockwise from top-left you have the character details, the map (which you can zoom), your list of spells and magic items, and your inventory (with tabs for sorting items).
- At the top-right of each of these windows is a small raised square. If you click this square, then that particular window will remain on-screen even after you exit menu mode. You can keep the map window open if you're trying to completely map the coast, for example, or you can keep the magic window open to keep an eye on the number of charges left in your ring of healing.
- You can drag these windows anywhere on the screen, and you can resize them or minimize them to tailor the UI to your needs.
- At the bottom-right of the screen are some status icons. If you see an unfamiliar icon there you can hover over it in menu mode, and a tooltip will tell you what it is. The same icons appear at the top of the magic window too.
- The inventory is laid out in a space-efficient grid, and you can adjust the number of items it displays by resizing the inventory screen.
What does this UI mean for the PC player? Almost everything is literally one click away. If you want to look at your skills you scroll the character window. If you want to equip something, you drag it onto your paper doll. The interface is fast and accessible, and almost every type of item in the world has a unique inventory icon, so finding your journeyman hammer involves half a second of looking at your neat, scalable inventory.
The only detail that lets this UI down is the fact that potions and scrolls reuse inventory icons; there are unique icons for the quality of the potion, but not for its effect, so a master water breathing potion looks just like a master restore fatigue potion.
Beyond good and evil
Text entry with a controller is inconvenient at the best of times, and painful in the worst. You can't move your fingers directly to a key, you've got to button-press your way there, creating a lot of unnecessary movements and actions.
Beyond good and evil sidestepped all of this by implementing what's commonly accepted as the best console text input scheme ever: an infinite ribbon with letters and numbers arranged on it in order. The ribbon scrolls fast and without delay, it provides constant aural feedback, and it's responsive to adjustments. It's a mystery why other games have not followed its example.
Well I've been a little unfair. Other keyboard-style text input screens do allow you to hold down a direction and scroll through all of the keys sequentially, but they often have a delay before they start scrolling at full speed, or they don't scroll fast enough. (remember the fundamental question, "do I ever need to wait for the interface to load or play an animation?")
Homeworld
Homeworld broke ground back in 1999 for being the first RTS with true three-dimensional movement. Being able to move units along three axes was a new design challenge, and homeworld absolutely delivered with style and elegance. The problem: how to represent 3D movement on a 2D plane (your monitor).
The solution: first, deal with the traditional horizontal plane that gamers are used to.

Then, deal with the extra vertical plane.

The movement screen also gives the player some subtle but powerful tools:
- Notice the compass ring outside the movement range of these scouts. Homeworld's maps are big and empty, and compass headings are important for orienting yourself in local space.
- Look how easy it is to see the lines that make up the functional part of this screen. Some games try to harmonise their UI elements with the game world by making them pale or transparent, but homeworld doesn't. Empire: total war is a good counter-example here. The firing arc indicator is made of a thin red line bordered by a white smudge, and it blends into the terrain quite often. Thank goodness for mods and modders.
- There's a nice crosshair in the center of the movement range circle, and it always points to the center of your selected formation. Without it, you'd have to look for the health bars of your selected ships to find out where they are, and health bars can get quite small and dark when a ship is damaged.
- The movement line provides you with a move distance, handy for estimating transit time in a map with no obvious landmarks.
- Look at the harvester ship just ahead of the scouts. There's a line protruding through it, terminating in a small circle above. That circle is located on the horizontal plane of the scouts (the green circle). The line marks how far below or above that plane the harvester actually is. With these two indicators, moving towards a ship is fast and accurate: move the horizontal plane marker on top of the disc, then drag downwards to the bottom of the line to set the vertical plane.
Crusader kings 2
Crusader kings 2 is the kind of complex, multi-layered game that makes you feel dumb. However, its interface does its best to help you through it all. Firstly, there are many help boxes that pop up until you're comfortable enough with that part of the game to tell it to stop. Secondly, there's this wonderful feature. Say I want to know what an icon of coins represents; I just hover over it and BAM!
A wild tooltip appeared! The game tells me what to call the coins icon, gives me the information relevant to it, and even tells me how that information is organised. You can do this with any other element in the game, and the tooltip appears quickly so I don't have to wait.
You might look at this and say, "duh, tooltips have been around forever. Of course one should pop out when I hover over something." just keep it in mind, as it's easy to forget.
A valley without wind
One place where it's particularly easy to forget about tooltips is in the front-facing menus of your game. Here is the vsync tooltip in A valley without wind's options menu.

Here is the vsync tooltip in half life 2: episode 2's options menu.

Really helpful. Most PC gamers who wander into the advanced graphics options will know what vsync is, but placing a tooltip is just polite - just as long as it's a helpful tooltip and not one that reads, "turns vsync on or off."
Civilization 5
Civ 5's city screen is a great example of making information available quickly.

This single screen tells you: the economic and cultural state of your whole empire; the production of this city, including population growth (and border growth if the building list is collapsed); the units and buildings available to this city and how long it will take to construct them; the sprawl of your city, as well as the resource tiles within it and which tiles citizens are currently working; the buildings already built within it, and a collapsed citizen management panel where you can switch to different worker allocation profiles to specialise this city's output.
You can also move workers between tiles right on the map of the city, putting all this screen space to good use.
Conclusion
Let's recast the six fundamental questions of UI design as six general guidelines:
- Predict what the user wants to know, and give them that information.
- Information must be easy to find.
- Your UI should be easy to use and navigate. Use established patterns where you can: everyone knows that ctrl-click adds items to the selection, so don't make it swap items instead.
- Make the user's location in the menu system obvious, and make it obvious where the user can go and what they can do from there.
- Minimise load times and avoid animations in your menus.
- Eliminate or simplify repetitive tasks.
UI design is a logical job that you shouldn't be scared of doing. Pay attention to the games you play, take note of how they present information and how that makes you feel. Take note of things that you do repetitively, and how they could be improved. Look for information that acts only as decoration, and consider what you would replace it with. Pay attention to things that confuse you. And finally, always have some people play-test your game in front of you. Tell them how to run the game, then watch silently and resist the urge to guide them. It's quite humbling.
Inside design: how online slot machines are built


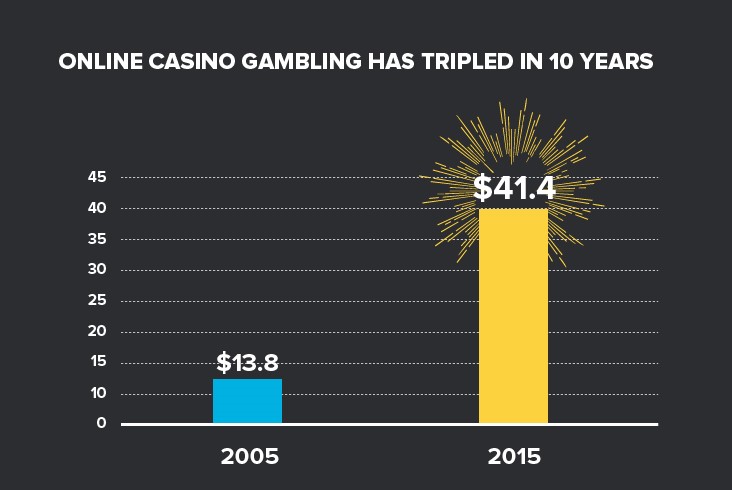
Online casino gambling has exploded in the last decade, with the volume of worldwide online gambling expected to be reported in the $41.4 billion range for 2015, according to statista. This is triple the $13.8 billion that was reported in 2005 - and this is mostly without united states participation, where online casino gambling is almost completely illegal.
In fact, morgan stanley research suggests that if 20 jurisdictions were opened in the united states, that $5.2 billion would be generated just in america by 2020.
Statista defines online gaming as including such activities as poker, casinos (where people can play traditional casino games online, like slot machines or blackjack,, sports betting, bingo and lotteries. Of these, casino games make up the largest market segment, with figures from 2012 finding that 23 percent of online gambling was casino-style gaming and 18 percent was poker games.

Delving deeper into the online casino numbers, it is clear that the most popular activity by far is playing slot machines. And while most online casino companies closely guard their numbers, it is believed that slots make a much higher percentage of the bottom line for online casinos than they do at their brick-and-mortar counterparts, which usually report slot revenues as around 30 percent of their overall take.
The birth of an affordable computer in the early 1980s resulted in the introduction of computers to slot machines at brick-and-mortar casinos. Despite the immediate popularity of games like video poker, many players stayed away, feeling that if they couldn’t see the reels spinning, they couldn’t trust the machines. It didn’t take long for those players to see that they were like every other machine with payouts.

Over time, computers in the machines allowed paper bills to be accepted and could offer a range of options on a single machine. Electronic bonus features were introduced and players found they had enough variety with one machine that the average time of a player staying at the same machine skyrocketed.
Bringing the casino to the home
Computerized casino games first found their way into homes around the same time, allowing players to wager pretend money in often rudimentary interfaces. Without the excitement of real money, most computer or console (like atari, nintendo, etc.) players chose different genres, be it sports or adventure and casino games were a tiny fraction of the gaming industry.
But once the internet began penetrating the computer market in the late ’90s and early into the 21st century, it became clear that, with the ability to introduce real money into the mix, the online casino market was about to take off and cater to a completely different person than the one that plays grand theft auto or FIFA15.
Generally, video games are aimed at the more casual players who are looking for some harmless fun, while real money gambling games - whether slot machines or table games - are of course aimed at those looking to replicate the excitement and potential monetary prizes of their favorite land-based casino at the comfort of their home or mobile device. Unlike video games, these users don't expect to pay for the software itself or abuse it for days over days, but rather they seek some immediate individualistic gratification in terms of cool features and prizes.
Creating an online slot machine
For the end user, or those unfamiliar with the world of casinos or computer programming, it may seem like the online slot machine is a basic tool. But when it comes to internet casinos, they are the games that demand the most development, as well as the ones that change most frequently.

A premium online slot machine takes approximately one year from the idea on a piece of paper to deployment on various platforms. About a dozen people are involved in the process, including a game designer, mathematician, server developer, between one and three front-end developers, a game tester, a project manager, a creative team of one or two people and a configurator. Depending on the specifics of the game, specialty graphic designers may also be brought in to be part of the team.
While each game is different, development teams are able to often use a pre-existing slot mechanism or framework which will help streamline the process of research and development. It is a way to avoid having to reinvent the wheel each time a new game is produced. Whether a player is enjoying a simple bars and 7s machine or one with a hollywood branded tie-in, they likely take for granted that every detail has been meticulously planned out to the last pixel.
A long process to completion
The first step in designing a game is to get a large group together to talk about a concept and determine if it has legs. This involves creative teams, marketing people, product management and development.

While the initial concept involves brainstorming, once a direction is chosen, marketing statistics, demographics and data are used to create several specific directions that may be taken. After additional meetings and votes, the concept becomes a concrete idea and is handed over to the creative team and the product team. The first thing these groups do is to take a look at what similarly-themed slot machines exist in the marketplace. The challenge then becomes figuring out how to present something different that will attract players.
For instance, if one company were designing a machine featuring landmarks of the world, the teams would first see which, if any, competing games existed. If they found a couple slot games that utilized mostly ancient and medieval landmarks such as the egyptian pyramids or the colosseum in rome, they may decide to go with more traditional structures, such as the eiffel tower and the empire state building.
Once that theme is determined, the team figures out the mood of the game. Is it whimsical, perhaps benefitting from cartoon caricatures, or is it supposed to be more reality-based with real photographs being the best choice? How will bonus games be created in a way that reflects the theme and mood?

Creativity and market research determine everything from the large details - like color schemes, fonts and audio - to the tiniest specifications; which, in the example above, might involve determining if shadows should be cast by the famous buildings, or if the bonus game should take three or five seconds to launch. Every last detail is figured out by the team long before the outside world even knows it’s being developed.
In the end, it simply comes down to trying to create the best possible experience for the player.
Sometimes, designers have corporate tie-ins, usually involving a current pop culture element like a specific movie or a musician, that need to be part of the mix. This can be a considerable professional challenge. Making a branded game requires the game team to study and research the brand itself in depth, to understand the characters, main scenes and highlights, and then to translate everything into a realistic game plan that can be executed in reasonable time and budget and of course to approve everything with the brand owner – often a hollywood studio, with very stringent rules on protecting its intellectual property and copyrights.

But despite the additional layer of dealing with the owners of a brand, sometimes it’s harder to create a new online slot machine from scratch. A non-branded game brings other challenges – how to differentiate it from the hordes of other slot games created by dozens of other vendors each year? The challenge is to make the game compelling and engaging from the player perspective and yet not too complicated in terms of project execution.
The players decide if it’s a success

Online slot machines are continually being developed, with designers hoping each new offering will capture players’ imaginations and prompt repeat visits. However, once the slot machine is deployed to players, the designers must keep up with changes to technology, which may mean making occasionally tweaks to the games - especially if new platforms, browsers and operating systems enter the marketplace. Machines may also need to be changed as more jurisdictions allow online casinos.
An online slot machine’s success is measured by several metrics, including the money it generates, its popularity and, perhaps most importantly, its “stickiness” with players (meaning how long they play the machine at any one sitting and how often they return to that particular machine). All of the data in the world, however, cannot guarantee a machine with be a big hit or a bust.
Unfortunately, there’s no simple answer to this question. Designers can create very successful simple machines and very successful complex machines. Since there is no single player, there is no single answer. Nevertheless, a good game will often combine good returns to players with a rich feature set (often including a progressive jackpot) and outstanding creative – including sounds.
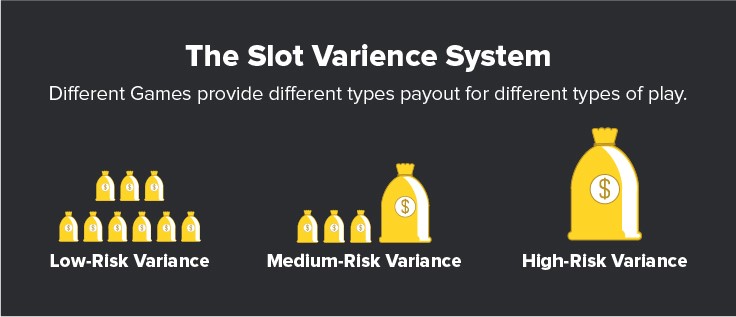
The variance system

During the design process, the team must decide the variance of the machine: low-risk, medium-risk, or high-risk.
Low-risk variance machines are designed to appeal to a wide swath of players looking to play for as long as possible. Jackpots are generally lower in value than many machines, but there are more winning combinations that will keep the player engaged with the machine.
Medium-risk variance machines are the most plentiful kind found online, with both high and low jackpots. These game typically attract players by offering bonus features and special game-in-game opportunities to win additional money. Players can win more with these machines than low-risk ones, but they can also see their bankroll dwindle faster if luck isn’t on their side.
High-risk variance slot machines are the ones that offer the best jackpots, often progressives and wild multiplier symbols which can dramatically increase winnings, but the tradeoff is that small jackpots are much more rare, causing a higher number of non-winning spins.
Each risk variance levels caters to a specific kind of player, meaning that developers must keep in mind who they are trying to attract when they are designing new online slot machines.
As with the video poker slots that first hit brick-and-mortar casinos in the 1980s, players were first leery of the dependability and veracity of the odds that came with online slot machines, but the most reputable online casino sites will list the names of external auditors they use who specialize in testing random number generating systems. In countries that may demand additional proof, stringent testing labs also can confirm the fair and unbiased nature of online casino companies.
These random number generators, which are used in both online and brick-and-mortar casinos, feature proprietary algorithms that randomly chooses numbers, and those numbers are connected to the symbols the slots player sees. There is hefty security around these random number generators which manufacturers and sites will not talk about since they are at the heart of keeping games fair.
People who enjoy the online slot machine experience may find one of many “slot machine builders” on the internet, but it's important to note that these don’t have a fraction of the dependability and comprehensive measures utilized by legitimate designers. Traditional table games are still difficult to create, even if they lack the design variables of online slot machines, as table games such as blackjack, roulette and craps are often played by the more conservative players, who seek to replicate the exact land-based casino experience down to the same table, chips, rules and strategies.
In slot games, the game designer can express his originality and innovation and thus create something differentiated and unique. So this is often more enjoyable and engaging from a professional standpoint. Nevertheless, designing any game is a considerable professional challenge and even mimicking a standard table game brings its own particular issues.
Did you realize so many variables went into slot machine design? Do you have any other questions about how these games are created? Leave us a comment below sharing your thoughts:
Bashooka
UI plays an important role in any game. For example, while playing the game, the player might need to know about his health status, score, amount of ammunition left, and so on. You can provide this information to the player through the UI. A polished game with eye-pleasing graphics has a good chance to stand out and appeal to players. So whatever kind of app or game you are planning to build, here are 60 fantastic game UI & HUD elements in PSD, EPS & AI file format that can be used to make fun games.
An amazing user interface for any type of fantasy/futuristic RPG/MMORPG. Included in this purchase is one .PSD file that forms a very flexible game interface. The level of detail is incredible, pixel perfect photoshop vectors throughout makes it highly customisable for your project.

Cartoon games
A complete set of graphical user interface (GUI) to build 2D video games. Suitable for casual, all-ages, kids, or girls games.

Mobile game
Pack of graphical user interface (GUI) to make 2D mobile game.

Space game GUI
Buttons and icons set for space games. Vector illustration.

Dingdong
Complete GUI pack for your next best seller games! 20 game icons buttons, sliders, and progress bars badges, ribbons, and navigation bars title styles pre-made popups.

Layered rifle scopes set and a rifle view.
9 layered rifle scopes set in .PSD and transparent .PNG formats come with an extra first-person shooter scene (an originally done rifle with some cool removable scope dirt and replaceable crosshairs – you can use any one from the set. This is great for video games, posters, websites, shirts and other designs.

Cartoon game UI kit
This is a complete set of UI components, icons, buttons, and text styles that will suit perfectly to your next mobile or web game project.

Match-3 candy game GUI
This is a complete pack of all the user interface elements you would need for your match-3 game.

RPG item icons
12 item icons fully resizable and editable in vector smart objects. 2 vector shapes inventory UI fully resizable, customizable and editable.

Timber
This pack contains graphics, assets, buttons and elements for game user interface based on wooden theme.

Animals crush
A set of game asset / graphic / spritesheets, contains ground tiles and 12 animals characters, objects like wood signs, buttons, share options, menus, backgrounds, use them to create platformer games.

Fantasy game
Pack of graphical user interface (GUI) to make mobile game.

RPG & MMO user interface
The pack includes more than 25 elements you will need to begin with your RPG or MMO game project. The asset is made with vectors and layer styles, the layers are well grouped and groups are properly named for easy management.

Match 3 game kit – gems
With this kit you have what you need to make a puzzle game.

GUI cartoon candy
Complete pack of user interface elements for your video game. All elements are 100% vector and fully customizable.

Game menu gui
An full graphical user interface (GUI) to build 2D video games.

Space game
Space game GUI set of graphic user interface assets for the space game.

Game UI pack
A collection of various game UI for creating a 2D game interface. Suitable for in-game menu, game over, level complete, victory etc. This item consists of 100+ UI elementss each in multiple colours red, yellow, blue, green, purple.

Cartoon game gui pack
Get awesome game ui for your games. This assets is for developers who want to create their mobile game apps for IOS and android games and need game ui for their projects. Best assets for game like: 2d games, shooting game, running game,platform game, and more side scrolling games.

Shadow game assets
Suitable for platformer games with medieval, adventure, fantasy, rpg and other similar theme.

Cartoon
Perfect for any jelly and cartoon game this set is dedicated to all cartoon, colorful games. It’s the complete set of graphical user interface (GUI) to build 2D video games.

9 RPG heroic-fantasy classes icons
These are classes icons for heroic-fantasy games or websites. Each icon has its own global color, but with the AI and PSD files provided, you will be able to modify these colors as you wish.

Nightfall GUI
This is an interface created for RPG/MMORPG games. If you are aiming to make a game that is all about subtlety, sneaking, hiding in the shadows, this UI might be for you. The UI is designed with PC in mind and lowest resolution of 1024×768.

Gun sights
These clean gun sights can be used for many things. Web design, print or even gaming. Go on, put a bullet in something today.

The pack includes plenty of interface elements that you will need to begin with your RPG or MMO game project. This entire set is made out of resizable vectors, so you’ll be able to change whatever you want to change.

Ui splash theme
Clean, fresh and colorful. This user interface asset is suit for mobile game but it possible also for browser game. Every assets build with vector software you can open in adobe illustrator or adobe photoshop as smart object but dont worry you can also open in every software who support with AI, EPS, PSD, PNG file format.

Animal heroes game UI pack
Animal heroes game UI pack this is a complete set of vector graphical user interface (GUI) for creating match-3 puzzle games. Its 100% vector, thus its easy to customise and fully resizable. Specially made for mobile apps / games; you can use it anywhere as its a vector.

Funny pack
A set of original graphical user interface for video games. Buttons and icons set for games.

Game GUI pack
Fully scalable & resizable vector graphic user interface pack for arcade game.

Super game user interface
Helping all talented game developers out there with a super nice user interface. This pack contain 3 different styles of user interface it has over 200 objects.

Slots game HUD & UI assets

Christmas game theme
You can easily recolor them if you want and you can scaled it to any size. Ai eps game PSD ui
Leave a comment cancel reply
This site uses akismet to reduce spam. Learn how your comment data is processed.
Slots
An overview of how slots are used in UMG.
Slots are the invisible glue that bind widgets together. In slate they are a lot more explicit in that you must first create a slot then choose what control to place inside of it. In UMG, however, you have panel widgets that automatically use the right kind of slot when child widgets are added to them.
Moreover, each slot is different. For example, if you were to place a control on a grid, you would expect to be able to set things like row and column. But these properties have no business being on a widget that was placed on a canvas. That is where slots come in. A canvas slot understands how to layout content absolutely and through anchors, while a grid slot only understands rows and columns.
Accessing slots
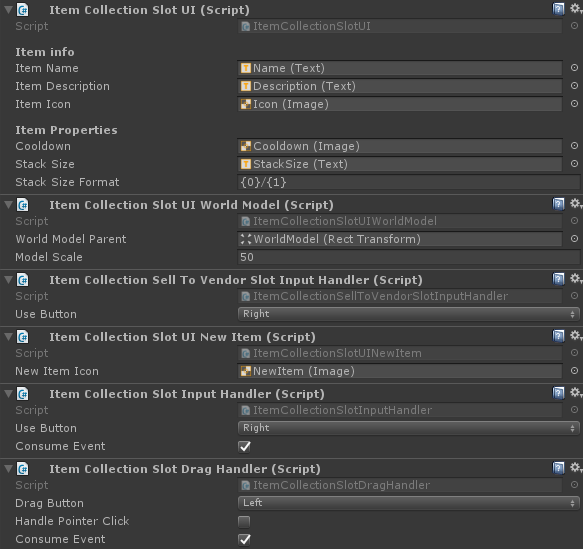
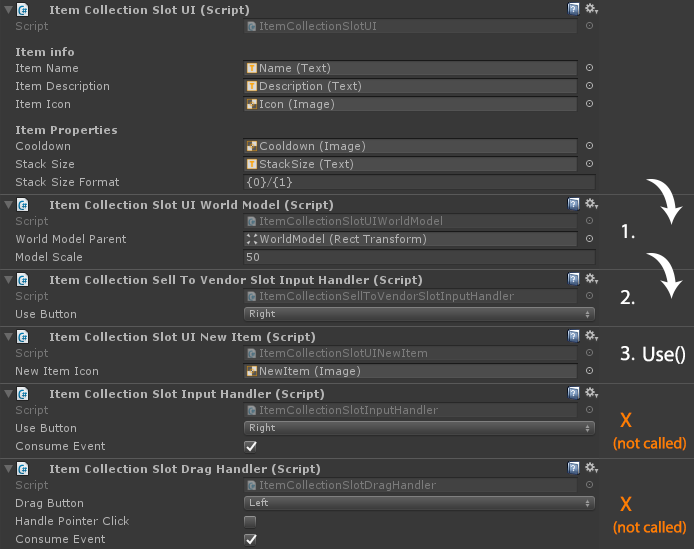
By convention, all slot related properties appear under the layout category in the details panel (yellow box below).

You will also notice that the type of slot being used by your widget is displayed in parentheses (green arrow above).
Setting layout properties
At runtime, to modify properties under layout, you can access the slot member of the widget in blueprint or C++ and then cast it to the correct slot type. Once doing so, you will then be able to modify the properties, an example of which is indicted below.

Above, a vertical box entitled gametitlebox has been placed on a canvaspanel. By getting the slot associated with the vertical box and casting to the canvaspanelslot type, we are then able to set the position of the box when our "startbutton" is clicked.
Currently in blueprints, only SETTER nodes are exposed. If you need to GET properties from the layout, you may want to create a variable to store your property and upon event construct, and SET your layout property via your variable so that you have reference to and can access it later.
How to become A user interface (UI) designer: A step-by-step guide
So you want to learn about UI design? Then you’ve come to the right place.
Hi, I’m eric, course designer for the UI design course here at careerfoundry, and long-term UI designer. In fact, I’ve spent the last 10 years learning and practicing user interface design, so I’d like to think I know a thing or two about the industry. You can listen to me talking about how to become a UI designer in the webinar below – or if you prefer to read, simply scroll on down.
In this blog post I’m going to run you through everything you need to know when thinking about becoming a UI designer, including:
During the last decade I’ve had the opportunity to work with startups, talented entrepreneurs, designers and developers on numerous exciting applications and products. The variety of the work is something that really attracted me to the role and makes every day truly unique.
My experience ranges from designing mobile games to social networks to communication tools and I can honestly say it’s been an amazing journey! In this post I want to share with you some of the most important things I’ve learned about launching a career in user interface design so that when you decide this is the career for you, you’re fully prepared to take that next step into a formalized education like the UI design course I have written for careerfoundry.
So how do you become a UI designer? What do you need to know and where do you even begin? Let’s get started!

1. What is user interface design?
No doubt you’ve been hearing a lot about user interface design - it’s become a hot topic both on and off the tech scene, in startups, agencies and at large corporations alike. Maybe you’re wondering what user interface design is or how UI design is different from UX (user experience) or visual design.
If you’ve found yourself asking these questions then you are certainly not alone. I asked myself the very same questions when I first set out to become a UI designer.
Although you are probably well aware that user interface design is a hugely popular field that’s growing rapidly, it can be hard, even impossible, to know where to start. What do you do when you get stuck? Without a solid definition, it’s no surprise that it’s so hard to get started!
Let’s see if we can clear things up a bit!
Think back to the last app or website you used. UX design is the process of enhancing user satisfaction by improving the usability, accessibility, and pleasure provided in the interaction between the user and the product:was it easy to navigate? Did you ever feel lost or confused? How did you know where to click to get to where you needed to go?
This is all part of the user experience, and it’s the job of the UX designer to make this as good as it can be. Our UX design course covers this topic in even greater detail.
Jennifer aldrich, UX and content strategist at invision told us:
UX design is about having complete understanding of the user. UX designers will conduct intensive user research, craft user personas and conduct performance testing and usability testing to see which designs are most effective at getting a user to their end goal in the most delightful way possible. The UX designer wants the navigation of a site, the type of user interface or product feel completely intuitive so the user doesn’t feel confused or frustrated while trying to accomplish their goal.
How did it make you feel? Think again to the last application you used. Was there a logical hierarchy to the interface and typography? Was the color scheme consistent? Were there user interface design patterns that you recognized from other interfaces?
(for your reference, interaction design is when we create engaging web interfaces with logical behaviors and actions and responsive design [sometimes called responsive web design] aims to build websites which provide an optimal viewing and interaction experience. This terminology often gets used when discussing UI design, so it’s good to be clear on what each term actually means.)
Hannah alvarez from user testing defined the job of the UI designer as follows:
The purpose of any interface is to help the user accomplish their goals. As a UI designer, your job isn’t just to create something beautiful; it’s to understand the user’s mindset, predict what they will expect, and then make the design as user-friendly as possible.”
UI designers will spend a lot of time creating wireframes, building mood boards and actually designing interfaces using tools like sketch, figma and photoshop. They also conduct user interface testing to ensure the product meets its specifications.
Jeff gothelf, author of lean UX, told us what makes a great UI designer.
The most important thing I’ve learned to become a great UI designer is build a deep understanding of the customer. By conducting and participating in continuous research activities you will learn what motivates your customer, what problems they’re trying to solve and what solutions make the most sense. This may force you to abandon some ideas you might love but UI design is not strictly about aesthetics, it’s about making your customer successful.

2. What exactly does A UI designer do?
If you want your website, desktop or mobile app to be able to compete in today’s market, it’s got to be simple, intuitive and fun. Even if you have a super useful app, it’ll easily get lost in the sea of other ideas out there if it’s considered ugly or hard to use.
Chris mears from uxr gives the following advice:
A funky interface is nothing more than a vanity project if your users can’t use it. User test regularly and don’t be afraid to simplify for usability.
This is where your role as as UI designer comes in. You’re responsible for the look and feel of an application. It’s your job to ask:
- Do the colors work well together?
- How is typography used to convey meaning and hierarchy?
- Is the app well-designed? How can I improve the UI design of the app? Would flat UI design (sometimes called flat design) work here?
And it’s these questions you’ll be responsible for answering.
As a UI designer you’ll work very closely with UX designers, whose job typically consists of talking with customers to determine requirements, building user profiles and creating user stories to show how a user will work their way through your application.
From this point, it’s up to you to build a clean and functional design based on the requirements they’ve gathered.
Luke chambers from uxmastery told us:
UI designers have the responsibility of creating touchpoints that directly interface with users or customers. It is at the coalface of most online or app-driven businesses. Although there are clear differences between the two disciplines, let’s not forget there are some overlapping qualities between UX and UI design. Here are a few, taken from usabilitygeek’s article the difference between UX & UI design.
Both UX & UI:
- Have a primary objective of improving customer satisfaction
- Focus on the user and his/her interaction with a product/service
- Can be applied to any product
3. What skills and traits do you need to become A UI designer?
Learning to be a UI designer is not easy. Trust me, I’ve been there! There are specific skills and traits that will make your journey into this career go more smoothly and I’ve listed a few of them for you below. Take a look and see if this describes you:
You have drive!
The most important thing to succeed as a UI designer is attitude. If you don’t have a personal drive to learn and grow then you won’t get very far!
You enjoy learning!
Being a UI designer means staying up to date on the latest design trends and changes in the industry. Things change fast! If you don’t keep up it’s easy to fall behind and become less relevant.
You’re a team player!
UI designers often work as part of a team. This team could consist of other designers, programmers, marketers, salespeople, you name it! So it’s important to be comfortable working with others and communicating with colleagues of all levels. If you find it difficult to take constructive criticism, you might find you have trouble in this field.
You care about people!
User interface design is all about people. After all, they’re the ones who will be using the interfaces you design! If you don’t care about their needs and wants, you won’t get very far in this industry. If you’re not sure what it means to be user-centered, read this!
As steve portigal, author of interviewing users, told me:
It’s incredibly important to be able to talk to people who might use your product – not just to get their critique of your solution, but before you even consider a solution. That’s when you can have the most open mind and learn about their current behavior and the motivations that drive that behavior.
You care about aesthetics!
Do you ever feel annoyed when text is so small it’s hard to read? How about if an advertisement uses colors that clash? Or maybe you notice when interface elements aren’t properly spaced out.

Industry snapshot for UI designers
UI designers are responsible for designing how a user interacts with a computer, in fact they’re obsessed with human-computer interaction! Whether it’s a dashboard computer in a car, a mobile app, a video game, a website or a virtual reality interface, UI designers are the ones that make these interactions possible. So it’s no surprise that UI design is such a stable profession.
And with the average UI designer salary reaching $95,000 per year, when you’re good at what you do it can also be a very lucrative profession!
This field isn’t going anywhere soon. With the explosion of mobile apps, commoditization of hardware, interest in mobile UI design and a consistent need for innovative desktop apps, demand for UI designers is at an all time high.
The fact is, if companies are going to compete in today’s market, whether they’re large or small, they need intuitive, well-designed interfaces. This is great news because it means, as a UI designer, you’ll be able to work at large, well-established companies like apple, tesla, google and amazon, or a small startup of 5 people. It’s up to you!
4. Why I became A UI designer
Ever since I was a kid, I was fascinated by computers. In my teenage years I became obsessed with learning how they worked.
To be honest, I never did well in math and science. I just didn’t have the motivation to learn. But with computers, everything came so naturally because I was interested in them. Learning became fun!
I would stay up all night reverse engineering websites, browsing forums and hanging out in chat rooms. I devoted all of my free time to learning everything I could. Eventually I started to make my own graphics in photoshop and code my own websites.
I finally decided I wanted to turn this hobby into a career, so I went to school to learn graphic design. After completing my studies, I started working for a multimedia company. Most of my time was spent designing graphics and coding websites.
This was all in a time before smart phones. But when the iphone was released, everything changed for me.
I was blown away by the elegance of the interface and I knew that I wanted to design similar interfaces. I wanted to build interfaces that delighted people and made their lives easier. That’s when I began my long journey to becoming a professional UI designer.
How and where I learned UI design
When I set out to become a UI designer, I would spend hours sifting through out-of-date blog articles, reading forums and poking around in the software. For the longest time I just felt lost!
Difficult concepts can be hard to wrap your head around when you’re teaching yourself. So I set out to find other designers I could learn from. I joined communities, started following designers on twitter and developing relationships with them.
This allowed me to start learning from others by examining their work and bouncing my own designs off of them. Suddenly I was learning a lot faster and felt a lot less frustrated! This is when things started to become clearer to me.
You don’t need to spend boatloads of money on a fancy degree to be taken seriously.
That’s why I built this user interface design course here at careerfoundry. I’ve taken everything I’ve learned during the last ten years as a UI designer, and compiled it into a short but powerful course that will teach you everything you need to become a UI designer too. I’m living proof it’s possible!
How I landed my first job as A UI designer
I was already working at a multimedia agency when I started learning UI design, so I tried to incorporate my new skills into my daily work as much as possible. I learned a lot this way at first, but the work wasn’t the most challenging and eventually became a bit stale.
A colleague of mine kept telling me about the great things that were being built by startups in silicon valley, which sounded really interesting to me. Eventually I realized that that’s where I need to go if I really wanted to grow as a UI designer.
Now don’t get me wrong, I’m a firm believer in working remotely. But back then it just wasn’t as feasible. There weren’t many employers jumping on the telecommuting bandwagon. Things are quite different nowadays and I really don’t think that you have to be in silicon valley to build a great company.
After making the move to the bay area, I spent a couple of weeks hunting for a job. My criteria was pretty simple. I wanted to…
- Be part of a small team
- Work with people I could learn from
- Join a company that cared about good design and knows about good user interface design principles
I was lucky enough to find a startup in downtown san francisco that fit the bill and was willing to give me a chance.
From the first day I started it was like jumping out of a plane and having to assemble the parachute on the way down!
But it’s in situations like that where you learn the most. Working at the startup gave me the opportunity to work in a fast-paced environment with other talented designers and developers. I was learning more than I ever had before.
5. What challenges might you face?
Switching to a new career can be daunting. I know from experience! There are a ton of challenges that you’ll face, but remember, there’s nothing that can’t be overcome.

No work experience
One of the biggest issues I’ve come across is how do you stand out when other guys or girls have so much more experience than you? You do it by…
- Applying for positions that match your skill level. If this is your first real job as a UI designer, it’s probably best to stick to entry level positions, even if you think you’re the cat’s meow.
- Being persistent.
- Having a great UI designer portfolio. You might not have work experience but there’s nothing stopping you from designing great things.
- Doing freelance work. Use sites like upwork to get small freelance contracts. They may not pay well at first but the experience, both in terms of design and in terms of working to client specifications, makes it well worth it.
Finding work if you live in A remote area
When I started learning UI design, it just wasn’t a hot field in my small midwestern town. Telecommuting was an option but those jobs were hard to come by and most employers would run for the hills at the mention of a “remote position”.
Luckily, things have changed in a big way! Remote work is now embraced by companies big and small. In fact, some companies are completely remote. This means that whether you’re in a small town in nebraska or a fishing village in alaska..
When you set off on your journey to become a UI designer, there are several paths you can take, both online and off, free and paid. The level you’re currently at, and your ambitions for the future will determine which of these will be the appropriate course for you to take, though many people find that a combination of different resources meet their learning requirements most effectively.
6. What are the best ways to learn to become A UI designer?
Self-taught, free ways to learn UI design
The internet has become an amazing resource for learning UI design online. And it’s certainly possible to teach yourself a new skill without spending a dime. However, if you’re looking to launch a career in user interface design, you’ll most likely find gaps in your knowledge if you stick with an unstructured, self-taught program of learning. As a starter though, it’s a great way for getting a feel for the subject.
Youtube - with billions of videos and viewers, youtube had grown into a legitimate content platform. Searching for “UI design” on youtube will give you hundreds of thousands of results to choose from. With so many videos, it can be tough to separate the high quality content from the low quality.
Blog posts - blog posts can be a great way to learn from others, especially if that blog is a targeted UI design blog. Like youtube videos, there are a lot to choose from so finding the good ones can be challenging. I personally think that whether you’re a seasoned UI designer or just starting out, it’s important to always be reading content from other designers. It helps you stay on top of the best UI design techniques (as well as the most recent) and changes in the industry.
Tutorial sites - tutorial sites can be super helpful in teaching you how to accomplish specific results in your designs. One drawback, however, is that UI design software changes so rapidly that user interface design tutorials can quickly go out of date. That’s why I always recommend searching within the last year or two when looking for design tutorials or UI design tool tutorials.
Books - OK, not entirely free, but books can be an inexpensive way of learning a great deal of information. It might seem old-fashioned to read books these days, but there has been a great deal written and published on UI design, especially in recent years. It’s also good to get a break from your computer screen from time to time.
Formal, offline ways to learn UI design
There are a number of benefits to learning in a structured, offline environment. Having regular contact with other students, a learning routine and daily interaction with your teachers. Feedback from your teachers can also help keep you motivated, ambitious and focused throughout your studies. The downside to this type of learning is both the cost and the restrictions of your location, both of which you’ll need to bear in mind when you’re researching what’s available in your local area.
However if you do prefer studying in an offline environment there are quite a few options out there that could work for you:
University - attending a formal university means a more traditional education, which typically takes 2-4 years. While the courses are generally well structured and thorough, the cost is typically high, and getting higher every year. Unfortunately, this high cost coupled with the time investment make this option impractical for many aspiring UI designers.
Technical school - the biggest advantages to attending a technical school is speed and specialization. While universities often put emphasis on general education, technical schools put more emphasis on developing skills and preparing for your career. They can still be pretty expensive but are sometimes be cheaper than attending a traditional university.
General assembly - GA is one of the new kids on the block in tech education. It began as just a coworking space in 2011. GA offers both online and on-campus courses for specialized skills like web development, user experience design and data science. While the program is very high quality, at $13,500 a course, this web development, UX and UI design school is still very cost prohibitive!

Formal, mid-prices, online ways to learn UI design
If you’re looking for high quality programs but are on a tight budget, online programs can be a great path to explore. Many of them allow you to learn at your own pace, but don’t take years to complete. You’ll also find that many offer one-on-one mentoring, peer-to-peer learning, or video content to keep you motivated and focused as you study.
Bloc - bloc offers a variety of high-quality courses ranging from engineering to design to mobile development, focusing both on mentorship and portfolio development throughout the course. One thing I’m not a huge fan of is how they’ve combined both UI design and UX design into one course. Most modern teams tend to divide these roles into two, with one person focusing on the experience, and the other on the interface. By working this way, each role is clearly defined.
Careerfoundry - similar to bloc, we focus on mentorship and making sure you have a solid portfolio to show by the time you’ve finished the course. We know how much this helps when wedging your way into the job market. But our courses move a lot quicker. A dedicated full-time student can make his/her way through a course in as little as three months, though typically students take around six months to make the most of the course materials.
All of these paths have produced both successes and failures. It’s up to you to decide which path is right for you. But you shouldn’t make this decision lightly. Student loans can take years to pay off and cause tons of stress. On the other hand, cheaper courses might offer less in terms of quality. So think long and hard before you make your decision! Think about the following questions before signing up for a course:
- Am I learning for a hobby, or to get a job?
- Do I need someone on-hand to motivate and help me, or can I learn happily alone?
- How much time am I willing to commit to this?
- What is my budget for learning?
- What skills do I want to have when I’ve finished studying?
- How important are things like student community and extracurricular activities to me?
7. What are the next steps you should take?
So once you’ve finished studying UI design, what do you do next if you want to become a UI designer? How the heck do you get a job without any work experience?
Build A great portfolio
You can have all the credentials and references in the world, but if you can’t show examples of great work, no one is going to want to talk to you about any potential job openings in UI design.
We realize this here at careerfoundry, so we focus heavily on making sure you have a well-rounded portfolio when you’ve completed your course.
If you haven’t had a chance to develop a portfolio, then it’s time to get to work. Got an idea for an app or website? Design it! It doesn’t matter if it’s a real world project or not, it’s all about showing potential employers that you’ve got design chops.
Get work experience
If you need experience to be taken seriously by employers, how do you get an interview when you have no work experience? This is the question every new UI designer asks. The answer is actually really simple.
Head over to upwork, freelancer, peopleperhour, or guru, build a portfolio and start bidding on UI design jobs. At this stage, it isn’t about the money. It’s about proving that you know your stuff. So take any jobs you can. The aim of this exercise is to get good work experience and positive references. Within just a month or two you might have enough under your belt to spark the interest of potential employers. Either way your confidence will certainly grow as you gain more experience in the work and dealing with clients.
You can even search for contract jobs on craigslist. Head over to the gigs creative sections and see what’s there! You just might find something that turns into a lucrative contract.
Build your network
This part is absolutely huge. Your personal network will be extremely useful when you’re looking for your next gig.
I had an extremely modest network when I started my first job as a UI designer. Since then, my personal network has grown substantially and it’s been crazy useful. If I was ever looking for a short term contact between jobs, or just looking for extra money, I’ve been able to call on my network to find work in as little as one week.
Seriously, I can’t understate the power of a personal network.
Here’s four quick tips on building your network:
- When you start your first job, be friendly and get to know your coworkers. Follow them on facebook, twitter, etc. You never know when that relationship will come in handy!
- Pimp your linkedin profile, fill out every detail of relevant experience and upload a well-shot photo of yourself.
- Don’t be afraid to approach experts in the field asking for advice. This could be the start of a very fruitful working relationship (for you both). Just be sure to always say thank you and to give something back.
- Attend events in your area, get to know other professionals in the field, remember names and give out your business card. Meeting people face-to-face is your best networking tool and will always beat an online ‘friend request’. Follow up these introductions in the following week.
Build your personal brand
But what exactly is a personal brand? It’s what others see when they google your name. It’s the color scheme you use on your twitter and your website. It’s an emotion that’s evoked when someone sees your persona online.
Your personal brand starts with your social network. Make sure they are all as consistent as possible. Use similar color schemes and themes to evoke similar emotions across different networks. The same goes for a personal website. Keep a similar voice and visual feel as your other social assets.
For examples of designers who’ve built great brands, check out kerem suer, julie ann horvath and nicholas felton.

8. Conclusion and further reading
I hope you’ve enjoyed this write-up on how you can learn to become a UI designer. I’ve shared with you everything I can. It’s up to you to take the leap. As morpheus said in the matrix, “I can only show you the door, it’s up to you to walk through it”.
If you’re serious about starting a new career as a UI designer, we’ve developed an amazing UI design course here at careerfoundry that will teach you everything you need to know. From day one, you’ll be matched with an experienced mentor who has real world experience. They’ll be there to help you through any issues you run into and give you feedback on your work.
So… are you ready to begin your new career as a UI designer and begin your UI design training? Then it’s time to get started with your course! We also offer flexible course schedules. Why? Because we understand how hectic it can be working on a new career while balancing life’s obligations. At careerfoundry, you’re free to work through your course on a part-time or full-time schedule, it’s up to you!
Looking for more articles about how to get into UI design? I recommend you take a look at these:
What you should do now
- Get a hands-on introduction to UI with a free, 7-day short course.
- Become a qualified UI designer in 5-9 months—complete with a job guarantee.
- Talk to a career advisor to discuss career change and find out if UI is right for you.
- Learn about our graduates, see their portfolio projects, and find out where they’re at now.
If you enjoyed this article then so will your friends, why not share it.
6 examples of UI design that every game developer should study


One of the most under-appreciated but most important elements of modern game development, HUD and UI design determines how players interface with the most core systems of a game. They serve to not only provide vital information about player characters’ status and the state of the world, but are often key to shaping player behavior.
The urgency with which a health indicator signals a terrible wound, or a mini-map emphasizes a quest icon, can dramatically affect how players interact with a game and what gameplay elements get priority.
Recognizing this, we reached out to developers who have some experience in the realm of HUD and UI design, to get some feedback about what some of the best designs in this space are, and what they do so well.
1) clash royale - surface and scroll
Clash royale is full of design lessons that are broadly applicable. A large part of its appeal stems from taking a simple premise (adversarial tower defense, with each player defending a king and two towers and buying offensive units) and presenting in an extremely sleek and refined package.

Om tandon, UX director at DIGIT game studios, praises clash royale for avoiding the pitfalls of so many other mobile games trying to appeal to a “mid-core” audience -- players that fall somewhere between casual and hardcore.
“if you look at most mid-core mobile games today, you see a generic, cloned approach to a home screen, usually a base or a lobby screen with multiple entry points to other sections of the game like battles, events, shop, social, etc.” tandon says this approach leads to a jarring sort of friction as players move back and forth from area to area or return to the home screen, each with distinct art and backgrounds. And it increases load times, as “more and more features are dynamically populated by communicating with servers, instead of being native.”
Clash royale solves this problem with a HUD that surfaces player controls instead of tucking them several layers deep in cumbersome menus, and a snappy UI that lets plays swipe through multiple tabs instead of treating them as discrete menus.
“drill-downs are further reduced by populating secondary pieces of information on top of each primary scrollable section,” om says. “and tab scrolling design is further complemented by instantaneous population of content in each section, eliminating ugly load times.”
TAKEAWAY: the key takeaway from clash royale’s slick design is that information should be surfaced and as readily accessible as possible, and that it’s no fun having to wait just to load one of a huge number of discrete menus.
2) half life 2 - dynamic and aural

“one of my favorite huds ever,” candland says. “the monochromatic amber palette had a distinctive look to it that solidified the HUD as part of the game’s unique identity. It was simple, clean, and didn’t obstruct the beautiful combat environments. I absolutely loved the economy of the footprint.”
"[half-life 2's HUD] was simple, clean, and didn’t obstruct the beautiful combat environments. I absolutely loved the economy of the footprint."
Candland highlights the way the half life 2 HUD would drop elements that weren’t immediately necessary, like stowed weapons. “the concise on-demand chunks of data made the cognitive load very light," he says. "when they did appear, the animations were snappy and responsive."
“but just as important as the visuals in the HUD are the audio cues," he adds. "who could forget those sounds? In the heat of battle, players tend to get tunnel vision and notice much less of the periphery of their screen. The audio cues were distinct and clear enough that it was easy to tell when you picked up ammo, got caught in an environmental hazard, or resupplied your health in even the most intense combat situations. While no HUD is without some issues, the half-life 2 HUD is a great example of economy and clarity, and has been influential in my work.”
TAKEAWAY: half life 2 shows us that huds don’t have to be afterthoughts, or an unfortunate necessity that detracts from a game’s art. Instead, they can actually be additive (even beautiful). They also don’t need to rely purely on visual elements to convey information.
3) hearthstone - tactile and clear

“key information is always clear - who can attack, who will take lethal damage, who adds to spellpower,” costiuc says. “and the way hearthstone provides visual and audio feedback with each click and action in every part of the game is outstanding, from the card battles themselves to everything that happens in the menus. Every click feels satisfying, even simple actions like moving a card around the screen.”
TAKEAWAY: integrating your HUD in a way that feels like an integral part of the game instead of an additional layer cluttering the screen lets players focus on the important stuff: gameplay.
4) Overwatch - compact and centered

Like any class-based multiplayer shooter, overwatch faces the challenge of having to tweak its HUD to suit different characters.
Oliver janoschek, the senior UI artist at massive entertainment, singles out the zarya HUD as particularly effective, feeding players crucial info but keeping them in the action.
“I’m one of the advocates of UI design who is all about bringing the information into a space a player focuses most on, and removing eye travel to fetch information,” janoschek says.
“zarya's energy indicator sits comfortably around the actual crosshair, which in return makes the information super easy to access and evaluate. The element itself is subtle enough to not interfere with any of the gameplay, yet its permanent presence makes it so much easier to react to various gameplay situations, which is crucial in such a fast paced FPS game.”
TAKEAWAY: the more information you can pack into a small area and still retain legibility, the better.
5) assassin's creed - less is more

“I really want to mention the first assassin's creed, not because of what it does with its HUD, but because it's a game that is much better with HUD off, as it clearly was designed with no HUD in mind originally and the experience is absolutely different.”
Peeling the HUD off of a game like assassin’s creed, with its open world assassinations and massive, lovingly rendered environments,, provides a level of immersion that’s not possible with constant reminders that you’re playing a simulation (or, in assassin’s creed case, a simulation of a simulation). The purity of presenting the action without a HUD as intermediary connects players to characters more directly and makes those characters feel less like clusters of code.
"when you're told at the assassin bureau that you can find information in a marketplace near the jewish quarter, you don't just go towards an icon, do a little mission, and that's it," he says. "you go onto the rooftops, look around, see the star of david on a gateway in the distance - that means this is the jewish quarter! And then when you get to it you look for that market nearby, and can use eagle vision to find informants, look for shady people talking to each other, or maybe you hear a herald who's talking about your target. The whole investigation flow turns into a process during which you get to learn the city, how to find visual or audio discrepancies in the patterns that help find your goal. The resulting experience is much more engaging and rewarding than the one created by an icon on a mini-map, but also requires a specific approach to environment, mission design, and dialogue writing."
TAKEAWAY: sometimes the mark of a strong design philosophy is how well a game plays with no HUD at all.
6) dead space - integrated and attractive

Jim brown, senior designer at epic games, praises the dead space approach for its ability to make the HUD work for both the in-game character and the real world player.
"dead space is a mixture of the shooter and survival horror genres, and the in-game HUD played very well to the horror aspects of the game."
“dead space is very often the 'go-to' for creative huds,” brown says. “your health meter displays on your back, and the overhead map is a projection that draws on the floor and guides you to your next objective. While this was all very groundbreaking and turns the traditional notion of a HUD completely on its head, this design is often overlooked for the even greater impact it had on the gameplay itself. Dead space is a mixture of the shooter and survival horror genres, and the in-game HUD played very well to the horror aspects of the game: it helped keep the player focused in the moment, rather than pulling them out to a 2D overlay that distracted from the gameplay.”
That attention split is one of the great challenges developers face when designing a HUD/UI, brown says, but one that EA redwood shores mastered in a unique way.
“the health bar on your suit often serves as a focal point for the player's eyes, and can be your only real source of light in an otherwise dark room, contributing to the overall mood and tension a player might feel in times of stress or exploration. The projected lines were a great way to guide players through complicated levels, but also served to slow the player down, and lock them in place when reviewing their objective. This meant that the player had to stop moving, leaving them in a vulnerable state and thus giving them important decisions to make while playing. Again, this often helped to build tension and suspense for the game, making it more than just an interesting UI presentation.”
TAKEAWAY: dead space teaches us that next-level design can be successfully integrated into something that other games treat as really banal and secondary. Done well, a HUD stops feeling like a HUD, and just feels like an intrinsic piece of the game world.
User interface design in video games
User interface design in games differs from other UI design because it involves an additional element -- fiction. The fiction involves an avatar of the actual user, or player. The player becomes an invisible, but key element to the story, much like a narrator in a novel or film. This fiction can be directly linked to the UI, partly linked, or not at all. Historically games didn't have any real link to the game's narrative, most likely because early games rarely had strong story elements. Erik fagerholt and magnus lorentzon explored theories of game UI design in their thesis for chalmers university of technology titled: beyond the HUD -- user interfaces for increased player immersion in FPS games. They introduce terms for different types of interfaces depending on how linked to the narrative and game geometry they are:
Diegetic
Diegetic user interface elements exist within the game world (fiction and geometry) so the player and avatar can interact with them through visual, audible or haptic means. Well executed diegetic UI elements enhance the narrative experience for the player, providing a more immersive and integrated experience.
Metro 2033 uses a complete diegetic UI with no HUD elements to help to support the game's narrative. It runs the risk of frustrating the player though slow response times but this forms part of the game mechanic. The character's watch is used to measure how long the filter in the gas mask will last and how visible he is:
Many games get away with using diegetic patterns because their narrative is set in the future, where UI overlays in daily life are commonly accepted. This is the case for the latest version of syndicate . If the story was set in a different time period the UI elements would be probably be considered spatial (explained in detail later in this post) instead of diegetic. The DART overlay mode highlights enemies and allows the character and player to see through cover:
Assassin's creed manages to use a lot diegetic patterns even though it's set in a historical world because the player of the player is using a virtual reality system in the future. So the story is in fact futuristic rather than historical.
The game uses it's eagle vision to highlight enemies and their patrol track. The player and the character see the same thing. There are cases when diegetic UI elements aren't appropriate, either because they aren't legible in the geometry of the game world, or there's a need to break the fiction in order to provide the player with more information than the character should or does know.
Sometimes UI elements don't fit within the geometry of the game world. They can still maintain the game's narrative but sit on the 2D hub plane -- these are called meta elements. A common example of a meta UI element is blood the splatters on the screen as a form of health bar, as in call of duty: modern warfare 2. Blood splashing on the screen within the 2D HUD plane to tell the player that the character is losing health:
Interacting with the phone in grand theft auto 4 is an interesting example. It mimics the real world interaction -- you hear the phone ringing and there is a delay before the character and player answer it. The actual UI element itself appears on the 2D hub plane though, so it's actually a meta element, though the start of the interaction is diegetic. The character is answering the phone but the actual UI element is placed within the 2D HUD plane that only the player sees:
Meta UI elements can be difficult to define in games without a strong narrative element, such as sport or racing games. In need for speed: hot pursuit I still feel that the speedometer in the 2D HUD is meta because the player's character -- the driver, would know what speed the car is is traveling at and therefor it forms part of the narrative, as much as there is one. Other HUD elements such as track position or track location can be more difficult to define, some could be considered meta because the drive would have that information while the rest are simply non-diegetic. The HUD elements such as the speedometer to relay information about the car to the player:
Spatial
Spatial UI elements are used when there's a need to break the narrative in order to provide more information to the player than the character should be aware of. They still sit within the geometry of the game's environment to help immerse the player and prevent them from having to break the experience by jumping to menu screens. The closer these follow the rules of the game's fiction the more they can help immerse the player.
Splinter cell conviction also adopts spatial elements in the form of projections that illustrate objectives within the game world. Their scale does seem to challenge the fiction slightly more than other examples. Type is overlaid in to the environment to communicate messages to the player rather than the character:
Fable 3 is another example where spatial elements are used to provide more information to the player and prevent them from jumping to a map screen. The glowing trail almost fits within the fiction given it's magic aesthetic quality but the character isn't meant to be aware of it. It guides the player to the next objective. The sparkling trail allows the player to guide the character in the right direction:
Spatial elements can be beautiful pieces when they work with the geometry of the world. These spatial elements from forza 4 demonstrate a simple style can contrast the rich 3D qualities of the game. Bold iconography combined with strong typographic layouts help establish a beautiful art direction for forza 4's UI:
Non-diegetic
Then there are traditional non-diegetic elements, these elements have the freedom to be completely removed from the game's fiction and geometry and can adopt their own visual treatment, though often influenced by the game's art direction. I think these elements are best used when the diegetic, meta and spatial forms provide restrictions that break the seamlessness, consistency or legibly of the UI element. World of warcraft uses a mostly non-diegetic UI, one exception being the spatial player names. It allows the user to completely customise it, hopefully ensuring a familiar experience. Most of the UI elements in world of warcraft sit on the 2D hub plane, some elements sit within the world's geometry such as the player names however the character isn't aware of any of the UI:
Finally, mass effect 3 uses many non-diegetic UI elements in order to inform the player of the character's selected weapon and power -- among other things. Given it's futuristic setting I can't help to think if some of this information could have been integrated in to the game world, narrative, or even both. The non-diegetic elements still inherit the visual style associated with the game world:
Conclusion
Physical interaction methods and immersive technology such as VR headsets promise to challenge game UI design, allowing for a stronger connection between the avatar and character as both engage in similar actions at the same time. Technology provides an opportunity for deeper levels of interaction with the addition of audio and haptic elements. This will mean less use of non-diegetic UI.
Game UI has a key advantage (or disadvantage from some perspectives) in that players are often engaged with the narrative and/or game mechanic enough for them to learn new interaction patterns, or forgive bad ones. This is likely the reason so many games have bad UI, as testing needs to encompass the core game mechanic while UI is seen as secondary.
Credits: 3D icon design by nicolas morand.
Collection slot UI
Inside a collection UI slots are used. A slot represents a single item in the collection and displays all information about the item.
You can create any design you like, so long the UI references are assigned in the itemcollectionslotui component.

Input handlers
Input handlers, as the name describes, handle the input of a collection slot. These are modular small components that each handle a single task. This can be dragging, use to click, dropping, etc.
A collection slot requires an input handler so that the user can interact with it. If you want to create a read-only collection the user can not interact with, removing all the input handlers is an easy and simple way to do this.
Itemcollection input handlers only work on item collections. For example: A vendor collection contains products and therefore needs input handlers that implements icollectionslotinputhandler > .

- Use button: the mouse button the user has to press to use the item.
- Consume event: when true the "click" event will not propagate to other components (components below this one will not fire).

- Drag button: the button the user has to press to drag this item.
- Handle pointer click: start a drag action when the user clicks the slot once.
- Consume event: when true the "drag" event will not propagate to other components (components below this one will not fire).
Callbacks
Any component on the slot object that implements the icollectionslotuicallbackreceiver interface will receive a callback when the slot changes. Using this you can repaint UI elements without having to fully implement your own slot type.
For example: the itemcollectionslotuiworldmodel component shows a 3D model of the item inside the UI. This is done through a callback, making it an optional addition to your slot UI components.

Walk through

- Create and assign UI elements for repainting.
I've put the image component (icon) on the "myslotui" object itself. This way the icon will be the raycast target and all child items will have the raycast target flag unchecked. For performance reasons you want to have as little raycast targets as possible.



- Drag the UI element to your project folder to create a prefab out of it.

- Assign the new UI prefab to your itemcollectionui component to render your item collection with the new UI prefab.

Collectionslotuibase
The collectionslotuibase is a base class with some simple helper methods. Your class has to inherit from collectionslotuibase to be used with built-in collection UI types.
Invocation order
Input handlers and UI callback receivers will be invoked in the order they're placed on the object. In other words: from top to bottom.

Event consumption
In case an input module consumes the pointereventdata it will not propagate to the input module below it.
An example of event propagation:

Repaint callback receivers
Any component on the slot object that implements the icollectionslotuicallbackreceiver interface will receive a callback when the slot changes. Using this you can repaint UI elements without having to fully implement your own slot type.
The type of has to be the same as the collection's . For example: collection requires callback receivers of type icollectionslotuicallbackreceiver
For example: the itemcollectionslotuiworldmodel component shows a 3D model of the item inside the UI. This is done through a callback, making it an optional addition to your slot UI components.
Input handlers
Event handlers handle the input of a single slot.
Drag handlers
An example of a simple drag handler for a custom collection type.
Collectionslotdraghandlerbase
The collectionslotdraghandlerbase is a simple implementation of a drag handler that can be re-used for different types of collections. You're not required to use this class.
So, let's see, what we have: learn how to design your web part to take advantage of section backgrounds using semantic slots. At slot game ui design
No comments:
Post a Comment