Slot game ui
New casino sites to play real money
Each play costs a credit of 10 with the option to increase your credit bet by increasing your multiplier to a max of 3, or 30 a play. Each image represents a number that is to be added up to a total that equals a win.
Ui slots game
Ui slots is a casino style slot game with a twist; .
Game details
Game description
Ui slots is a casino style slot game with a twist; multiplication and luck determines your wins.
On review of the game board you have three columns per list item: a number, an image, and a win number.
Each image represents a number that is to be added up to a total that equals a win.
Each play costs a credit of 10 with the option to increase your credit bet by increasing your multiplier to a max of 3, or 30 a play.
Upon hit of the “play” button the slot reel will randomize before stopping at a set of images which equal out to a total.
If you hit a winning number you’ll receive the total of the play times your multiplier number.
Ui slots is a simulated slot gambling game meant for entertainment purposes only and does not deal in any exchange of real legal currency.
Bashooka
UI plays an important role in any game. For example, while playing the game, the player might need to know about his health status, score, amount of ammunition left, and so on. You can provide this information to the player through the UI. A polished game with eye-pleasing graphics has a good chance to stand out and appeal to players. So whatever kind of app or game you are planning to build, here are 60 fantastic game UI & HUD elements in PSD, EPS & AI file format that can be used to make fun games.
An amazing user interface for any type of fantasy/futuristic RPG/MMORPG. Included in this purchase is one .PSD file that forms a very flexible game interface. The level of detail is incredible, pixel perfect photoshop vectors throughout makes it highly customisable for your project.

Cartoon games
A complete set of graphical user interface (GUI) to build 2D video games. Suitable for casual, all-ages, kids, or girls games.

Mobile game
Pack of graphical user interface (GUI) to make 2D mobile game.

Space game GUI
Buttons and icons set for space games. Vector illustration.

Dingdong
Complete GUI pack for your next best seller games! 20 game icons buttons, sliders, and progress bars badges, ribbons, and navigation bars title styles pre-made popups.

Layered rifle scopes set and a rifle view.
9 layered rifle scopes set in .PSD and transparent .PNG formats come with an extra first-person shooter scene (an originally done rifle with some cool removable scope dirt and replaceable crosshairs – you can use any one from the set. This is great for video games, posters, websites, shirts and other designs.

Cartoon game UI kit
This is a complete set of UI components, icons, buttons, and text styles that will suit perfectly to your next mobile or web game project.

Match-3 candy game GUI
This is a complete pack of all the user interface elements you would need for your match-3 game.

RPG item icons
12 item icons fully resizable and editable in vector smart objects. 2 vector shapes inventory UI fully resizable, customizable and editable.

Timber
This pack contains graphics, assets, buttons and elements for game user interface based on wooden theme.

Animals crush
A set of game asset / graphic / spritesheets, contains ground tiles and 12 animals characters, objects like wood signs, buttons, share options, menus, backgrounds, use them to create platformer games.

Fantasy game
Pack of graphical user interface (GUI) to make mobile game.

RPG & MMO user interface
The pack includes more than 25 elements you will need to begin with your RPG or MMO game project. The asset is made with vectors and layer styles, the layers are well grouped and groups are properly named for easy management.

Match 3 game kit – gems
With this kit you have what you need to make a puzzle game.

GUI cartoon candy
Complete pack of user interface elements for your video game. All elements are 100% vector and fully customizable.

Game menu gui
An full graphical user interface (GUI) to build 2D video games.

Space game
Space game GUI set of graphic user interface assets for the space game.

Game UI pack
A collection of various game UI for creating a 2D game interface. Suitable for in-game menu, game over, level complete, victory etc. This item consists of 100+ UI elementss each in multiple colours red, yellow, blue, green, purple.

Cartoon game gui pack
Get awesome game ui for your games. This assets is for developers who want to create their mobile game apps for IOS and android games and need game ui for their projects. Best assets for game like: 2d games, shooting game, running game,platform game, and more side scrolling games.

Shadow game assets
Suitable for platformer games with medieval, adventure, fantasy, rpg and other similar theme.

Cartoon
Perfect for any jelly and cartoon game this set is dedicated to all cartoon, colorful games. It’s the complete set of graphical user interface (GUI) to build 2D video games.

9 RPG heroic-fantasy classes icons
These are classes icons for heroic-fantasy games or websites. Each icon has its own global color, but with the AI and PSD files provided, you will be able to modify these colors as you wish.

Nightfall GUI
This is an interface created for RPG/MMORPG games. If you are aiming to make a game that is all about subtlety, sneaking, hiding in the shadows, this UI might be for you. The UI is designed with PC in mind and lowest resolution of 1024×768.

Gun sights
These clean gun sights can be used for many things. Web design, print or even gaming. Go on, put a bullet in something today.

The pack includes plenty of interface elements that you will need to begin with your RPG or MMO game project. This entire set is made out of resizable vectors, so you’ll be able to change whatever you want to change.

Ui splash theme
Clean, fresh and colorful. This user interface asset is suit for mobile game but it possible also for browser game. Every assets build with vector software you can open in adobe illustrator or adobe photoshop as smart object but dont worry you can also open in every software who support with AI, EPS, PSD, PNG file format.

Animal heroes game UI pack
Animal heroes game UI pack this is a complete set of vector graphical user interface (GUI) for creating match-3 puzzle games. Its 100% vector, thus its easy to customise and fully resizable. Specially made for mobile apps / games; you can use it anywhere as its a vector.

Funny pack
A set of original graphical user interface for video games. Buttons and icons set for games.

Game GUI pack
Fully scalable & resizable vector graphic user interface pack for arcade game.

Super game user interface
Helping all talented game developers out there with a super nice user interface. This pack contain 3 different styles of user interface it has over 200 objects.

Slots game HUD & UI assets

Christmas game theme
You can easily recolor them if you want and you can scaled it to any size. Ai eps game PSD ui
Leave a comment cancel reply
This site uses akismet to reduce spam. Learn how your comment data is processed.
Slots game HUD & UI assets

Slots game HUD & UI assets
Ready to use sliced PNG’s assets and full layered PSD file SLOTS theme game.
More items by djiang




Djiang
| Last update | 3 may 14 |
| created | 3 may 14 |
| high resolution | no |
| layered | yes |
| graphics files included | photoshop PSD, transparent PNG |
| minimum adobe CS version | CS3 |
| pixel dimensions | 1136x640 |
| tags | assets, game, games, head display, hud, ios, mobile, slots, ui, user interface |

Deliver better projects faster. Web, design & video assets
Unlimited downloads, from $16.50/month

Effortless design and video.
Made online by you.
Smart templates ready for any skill level.

Designers matched perfectly to
you on envato studio
2000 artists ready to undertake your work
Slots
An overview of how slots are used in UMG.
Slots are the invisible glue that bind widgets together. In slate they are a lot more explicit in that you must first create a slot then choose what control to place inside of it. In UMG, however, you have panel widgets that automatically use the right kind of slot when child widgets are added to them.
Moreover, each slot is different. For example, if you were to place a control on a grid, you would expect to be able to set things like row and column. But these properties have no business being on a widget that was placed on a canvas. That is where slots come in. A canvas slot understands how to layout content absolutely and through anchors, while a grid slot only understands rows and columns.
Accessing slots
By convention, all slot related properties appear under the layout category in the details panel (yellow box below).

You will also notice that the type of slot being used by your widget is displayed in parentheses (green arrow above).
Setting layout properties
At runtime, to modify properties under layout, you can access the slot member of the widget in blueprint or C++ and then cast it to the correct slot type. Once doing so, you will then be able to modify the properties, an example of which is indicted below.

Above, a vertical box entitled gametitlebox has been placed on a canvaspanel. By getting the slot associated with the vertical box and casting to the canvaspanelslot type, we are then able to set the position of the box when our "startbutton" is clicked.
Currently in blueprints, only SETTER nodes are exposed. If you need to GET properties from the layout, you may want to create a variable to store your property and upon event construct, and SET your layout property via your variable so that you have reference to and can access it later.
Slots game HUD & UI assets

Slots game HUD & UI assets
Ready to use sliced PNG’s assets and full layered PSD file SLOTS theme game.
More items by djiang




Djiang
| Last update | 3 may 14 |
| created | 3 may 14 |
| high resolution | no |
| layered | yes |
| graphics files included | photoshop PSD, transparent PNG |
| minimum adobe CS version | CS3 |
| pixel dimensions | 1136x640 |
| tags | assets, game, games, head display, hud, ios, mobile, slots, ui, user interface |

Deliver better projects faster. Web, design & video assets
Unlimited downloads, from $16.50/month

Effortless design and video.
Made online by you.
Smart templates ready for any skill level.

Designers matched perfectly to
you on envato studio
2000 artists ready to undertake your work
Game UI design
Game UI design
A fast hook
In the mobile space you have a tiny window of time to immerse the player. Hook the player immediately by engaging them in a great game. Your game should ideally start immediately or be one tap away.
Keep it light
Be very strict with what you add to your UI, keep it light and simple. Each additional element adds more visual noise, which will add more cognitive load for the user. Your goal should be for the player to consume more of the game, not wade through a swampy UI.
Unless your game is story heavy, keep in mind that the majority will NOT read. Your game should not need a manual for players to understand how to play it. For internationalization, its in your best interest to keep copy to a minimum.
Bake the tutorial in
Try to make the feel of your game as natural as possible by baking the learning into the game. In furdemption the only tutorial is this screen on the first level, showing the player how to move with an animated swipe. Since there are a ton of mechanics to learn after – the level design teaches the player through play.

Guide users but don’t be evil
Design is a powerful tool in guiding the user, use it ethically.
We’ve all been tricked into clicking the wrong button – this makes us lose trust in the source. Earn the trust and respect of your players by respecting them. Don’t try to trick your players into buying IAP or clicking on ads, it might pay off short-term but you’ll lose more in the long-term.
THEME your UI elements
Theme is very important. A UI with a theme that isn’t consistent with the feel of the game creates confusion. Immerse your player in the experience as much as possible, here is a great example – mario’s level select:

Focus on content
Players don’t want to sit in front of UI’s — they want to be interacting with the bacon of the game. Every time you put a UI element in front of a player you’ve just removed the player from the experience to deal with a boring UI.
Adapt to change
There’s nothing worse than seeing a game with a horrible UI, it detracts from the experience of your game. This happens often when interaction design takes the back seat to other more “important” tasks. When significant changes take place in your game, you’ll find that you will need to iterate on your UI design.
Sketch & wireframe
This is so critical. Sketching saves you time. Its easier to critique your own designs when they are sketches because you aren’t distracted other factors like colors or buttons. You’re seeking to create a strong foundation from the beginning, a sketch naturally filters out the noise.
If you want your design to be pixel-perfect, mock up your design before starting to code. Iterating while it is in wireframe state is faster than iterating with code. I recommend sketch. Start with basic shapes and work your way up to a higher fidelity.
Provide hierarchy
The bold titles above are naturally going to be read first, because it attracts your attention. What you don’t want to do is create competition between multiple elements. You want a nice flow that guides the user’s eye to what they should be looking at and in what order.
Leverage familiarity
Our game is best played the same way you would hold a game boy. When testing our game, we feel the “one tap culture”. Most people understand the simple tap gesture. When you start using some of the more advanced gestures, you begin to lose users due to confusion.
Use advanced gestures minimally as most people will immediately follow their learned behaviors. Whats the familiar location for a back button on an iphone? Yes, the top left. Don’t mess with learned conventions, its frustrating.
Get inspired
There’s no harm in getting inspired with what other people are doing. What kinds of apps do you feel are well-designed? Focus on what they’re doing and replicate it if it makes sense for your experience. Find UI design patterns on pttrns or gameinspiration.
Understand the hardware and OS
Buttons on the bottom corners can get covered up when users are holding the ipad. Swipes from the edges of the screen on ios can unintentionally trigger the control center or notifications. Once we made the mistake of putting our pause button at the bottom corner of the screen, players would unintentionally tap it while playing.

User testing
Without watching users test our game, we would have never noticed some of the mistakes we made. Users are quick to blame themselves when in fact it is usually due to poor design. Test your game often, ask them to play as if they just downloaded it from the appstore. Watch closely for inefficiencies or hesitations and iterate to refine usability issues.
Maintain flow
Keep players enjoying your game longer by maintaining a state of flow. You don’t want to interrupt a good state of flow with an intrusive UI element. The key is to maintain that sweet spot between frustration and boredom. To learn more about this, check out my other article: designing games that flow.

Image source: http://ui-patterns.Com/patterns/appropriate-challenge/examples/17571
Create consistency
This one is huge and could be a post in itself. Be consistent with style, navigation, button sizes, etc. This ties into the familiarity point above. Create a design pattern and color palette and stick with it.
Provide feedback
Did I just buy something? Did I just do something? What just happened? You can avoid all of these questions and confusion by providing the right feedback. Sometimes you don’t need a lot of feedback, maybe its just color filling up a row like we did here with our upgrades. In this UI from yukon warrior, the player knows that they bought something, and how close they are to maxing out that particular upgrade. This is accomplished by using a bit of color and animation – when you buy an upgrade, the blue bar fills up from the left.

Plan ahead
If you know you are going to be adding other features in the future, try and account for that ahead of time. People are naturally resistant to change — remember how much people freak out after facebook changes their design.
You’ll notice that hearthstone by blizzard did something interesting here. Before the tavern brawl feature was added, they had an empty spot ready!
Game UI design
Game UI design
A fast hook
In the mobile space you have a tiny window of time to immerse the player. Hook the player immediately by engaging them in a great game. Your game should ideally start immediately or be one tap away.
Keep it light
Be very strict with what you add to your UI, keep it light and simple. Each additional element adds more visual noise, which will add more cognitive load for the user. Your goal should be for the player to consume more of the game, not wade through a swampy UI.
Unless your game is story heavy, keep in mind that the majority will NOT read. Your game should not need a manual for players to understand how to play it. For internationalization, its in your best interest to keep copy to a minimum.
Bake the tutorial in
Try to make the feel of your game as natural as possible by baking the learning into the game. In furdemption the only tutorial is this screen on the first level, showing the player how to move with an animated swipe. Since there are a ton of mechanics to learn after – the level design teaches the player through play.

Guide users but don’t be evil
Design is a powerful tool in guiding the user, use it ethically.
We’ve all been tricked into clicking the wrong button – this makes us lose trust in the source. Earn the trust and respect of your players by respecting them. Don’t try to trick your players into buying IAP or clicking on ads, it might pay off short-term but you’ll lose more in the long-term.
THEME your UI elements
Theme is very important. A UI with a theme that isn’t consistent with the feel of the game creates confusion. Immerse your player in the experience as much as possible, here is a great example – mario’s level select:

Focus on content
Players don’t want to sit in front of UI’s — they want to be interacting with the bacon of the game. Every time you put a UI element in front of a player you’ve just removed the player from the experience to deal with a boring UI.
Adapt to change
There’s nothing worse than seeing a game with a horrible UI, it detracts from the experience of your game. This happens often when interaction design takes the back seat to other more “important” tasks. When significant changes take place in your game, you’ll find that you will need to iterate on your UI design.
Sketch & wireframe
This is so critical. Sketching saves you time. Its easier to critique your own designs when they are sketches because you aren’t distracted other factors like colors or buttons. You’re seeking to create a strong foundation from the beginning, a sketch naturally filters out the noise.
If you want your design to be pixel-perfect, mock up your design before starting to code. Iterating while it is in wireframe state is faster than iterating with code. I recommend sketch. Start with basic shapes and work your way up to a higher fidelity.
Provide hierarchy
The bold titles above are naturally going to be read first, because it attracts your attention. What you don’t want to do is create competition between multiple elements. You want a nice flow that guides the user’s eye to what they should be looking at and in what order.
Leverage familiarity
Our game is best played the same way you would hold a game boy. When testing our game, we feel the “one tap culture”. Most people understand the simple tap gesture. When you start using some of the more advanced gestures, you begin to lose users due to confusion.
Use advanced gestures minimally as most people will immediately follow their learned behaviors. Whats the familiar location for a back button on an iphone? Yes, the top left. Don’t mess with learned conventions, its frustrating.
Get inspired
There’s no harm in getting inspired with what other people are doing. What kinds of apps do you feel are well-designed? Focus on what they’re doing and replicate it if it makes sense for your experience. Find UI design patterns on pttrns or gameinspiration.
Understand the hardware and OS
Buttons on the bottom corners can get covered up when users are holding the ipad. Swipes from the edges of the screen on ios can unintentionally trigger the control center or notifications. Once we made the mistake of putting our pause button at the bottom corner of the screen, players would unintentionally tap it while playing.

User testing
Without watching users test our game, we would have never noticed some of the mistakes we made. Users are quick to blame themselves when in fact it is usually due to poor design. Test your game often, ask them to play as if they just downloaded it from the appstore. Watch closely for inefficiencies or hesitations and iterate to refine usability issues.
Maintain flow
Keep players enjoying your game longer by maintaining a state of flow. You don’t want to interrupt a good state of flow with an intrusive UI element. The key is to maintain that sweet spot between frustration and boredom. To learn more about this, check out my other article: designing games that flow.

Image source: http://ui-patterns.Com/patterns/appropriate-challenge/examples/17571
Create consistency
This one is huge and could be a post in itself. Be consistent with style, navigation, button sizes, etc. This ties into the familiarity point above. Create a design pattern and color palette and stick with it.
Provide feedback
Did I just buy something? Did I just do something? What just happened? You can avoid all of these questions and confusion by providing the right feedback. Sometimes you don’t need a lot of feedback, maybe its just color filling up a row like we did here with our upgrades. In this UI from yukon warrior, the player knows that they bought something, and how close they are to maxing out that particular upgrade. This is accomplished by using a bit of color and animation – when you buy an upgrade, the blue bar fills up from the left.

Plan ahead
If you know you are going to be adding other features in the future, try and account for that ahead of time. People are naturally resistant to change — remember how much people freak out after facebook changes their design.
You’ll notice that hearthstone by blizzard did something interesting here. Before the tavern brawl feature was added, they had an empty spot ready!
Please log in or register
To enjoy the benefits of nexus mods, please log in or register a new account
Slots slots SLOTS
File information
Last updated
Original upload
Created by
Uploaded by
Virus scan
Tags for this mod
2228 comments
Latest v5.0 compatible with game version 1.32. Configuration GUI. Localization. New feature. Bug fix.
Check DESC page and try to clear script merger merge results and re-merge mods from scratch before asking for help.
Your HELP request should contain the following information:
1. Your game version: gog or steam, dlcs and slot slots slots mod version
3. Did you use script merger before asking for help?
4. Did you clear script merger merge results and re-merged mods from scratch before asking for help?
5. Compilation errors that appear during game start if any
use spoiler tag to post compilation errors log like this:
[ spoiler]
place compilation error log between tags
but REMOVE whitespace after "[ " bracket symbols of both open and closing spoiler tags
[ /spoiler]
if you have done all correctly you should see something like this after you submit your post:
6. Other details about your problem you think may be helpful.
This mod will conflict with any mod that changes mutations, so before update you need to deactivate all active mutations activated by other mods and uninstall all other mods that modify mutations (follow the mod uninstall steps if provided by mod author). You don't need to do this if you are updating from slots slots slots mod v3.0+.
Read usage section of description for details.
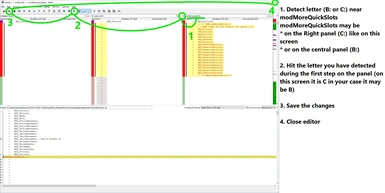
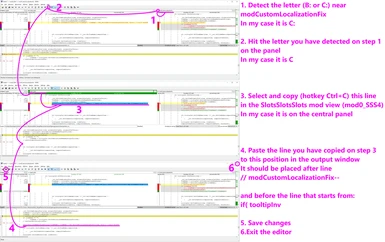
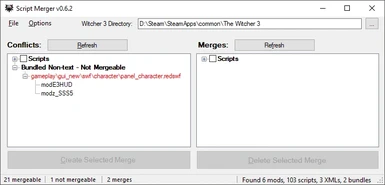
This tutorial image shows how to merge slots mod with with FCR3 mod to fix HUD feedback.
If you don't see slots mod tab controls on character screen (skill slots screen):
this is because FCR3 mod has changed same GUI panel and the changes in GUI panels could not be merged by script merger. This means that only one changed panel could be used by the game. If you have this problem it is shown in script merger like this. The possible fixes are:
1. Use only one such mod
2. Remove the changed panel from the FCR3 mod.
3. Use mod manager which supports mod priorities and set slots mod priority higher than FCR3 mod so the game uses slots mod panel.
When slots mod installed with no levels mod the skills unequipped from skill slots every time the game is loaded. It is caused by the difference in the mods the slots mod allows to set minimal unlock level for skill slots to 1 but no levels mod sets all skill slots unlock level to 0.
You can resolve it by yourself but you have to change one line in the slots mod script. This is what you have to do:
1. In slots mod settings in mod configuration GUI you should set:
level requirements -> unlock all skill slots = on
level requirements -> unlock all mutagen slots = on
level requirements -> new skill slots level requirements increment step = 0
(you need slots mod configuration GUI installed, check installation section on the mod description page for details).
2. Change one line in slots mod script. You should open this file from modz_sss5 folder:
The witcher 3\mods\modz_sss5\content\scripts\local\sss\logic\slotsslotsslotscfg.Ws
Inside this file on line 202 you should find this line "function sss_targetskillslotlevelrequirementsbase(): int".
You need to go a few lines down from it and on line 216 you will find the first appearance of this line:
"return res;"
you should replace "res" with zero digit "0" so the line will look like this:
"return 0;"
check that the semicolon remains at the end of the line it is important.
If you have done all correctly after you save the game it should not unequip skills anymore.
If you are using mod manager which supports mod priorities you can try the latest slots mod version just set the slots mod the highest priority.
Tested with the "the witcher 3 mod manager" which supports the mod priorities.
All credits for the solution goes to the user crygreg
After ghost mod update from 28.02.2018 there is one conflict which could not be solved automatically inside playerabilitymanager.Ws file. You may use line from ghost mod (B) to resolve it.
The next fix is for v3.5 only.
When slots mod and ghost mod merged using script merger you may have this error when game starts:
Error [mod0000_mergedfiles]game\gui\menus\charactermenu.Ws(987): unable to convert from 'array:2,0,eplayermutationtype' to 'eplayermutationtype'
All credits for this fix goes to zhorny (you should manually change line [987] inside ghost mod script game\gui\menus\charactermenu.Ws and run script merger after that or change it using script merger)
Had the same thing happen to me, these are the relevant lines from ghost mode:
If I change line [987] manually in scriptmerger by adding "SSS_", the game starts. But to be honest, I have absolutely no idea about scripting.
It does not related to the slots mod it is the game fault. As far as I can tell it happens if you have too many large mods installed you can fix it by uninstalling some large mods you have (texture mods or other mods with size over 5mb). In my test case I manage to load the save game when I uninstalled modnewgriffinarmor with size of 42mb.
Should be fixed in v4.8.2 by ensuring slots mod loads last. Blank character screen problem related to the save game does not load problem. If you experience blank character screen problem try to uninstall some large mods (with size over 5mb) and see if the problem gone. Please report if this fixed your problem.
I use this mod along FCR3
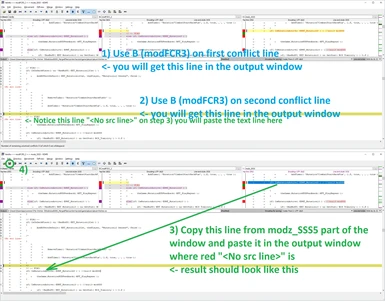
they have merge conflicts at playerwitcher.Ws
I always solve it this way and wanted to know if I did it correct?
Https://imgur.Com/a/6xn4s : I tried to keep them all "if" instead of "else if" and kept mutation7 in comments
the game works, but I don't know for a 100%
there was also a conflict with panel_character.Redswf, but fixed it with mod priority for SSS mod, because it's only for fixing a visual glitch in the FCR3 mod
I hope this also helps some other people who try to use these together.
That part of code with mod conflict is responsible for active mutation effect. Slots mod modification at that part was made to allow multiple active mutations (I removed 'else' keywords before if's). As you can see FCR3 code commented the whole block of code about MUTATION7 by placing it inside multiline comment (symbols '/*' and '*/') so there is no difference what it is inside that commented block of code it is ignored by the game. I don't know FCR3 logic so I can't say for certain if merge is correct but it seems so.
Can I reupload and use your picture and recommendations in mod description?
I've made the tutorial image for merge with FCR3 mod with fix to HUD feedback
tutorial image
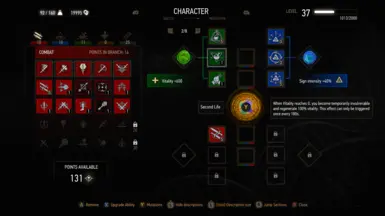
Slot game ui







1. LAYOUT OPTIONS
- You can drag an unlocked-UI corner to visualize from one up to 8 quick bar slot buttons
- 1x8, 8x1, 2x3, .. Row x col .. (8 cells max)
2. COLORS CUES
- Button border red = low-item-count ALERT
- Button border yellow = low-item-count WARNING
3. LABELS
- Item count
- Slot number
- Slot hotkey
4. CUSTOM LAYOUT OPTIONS
- Buttons-size
- Labels font size
- Labels position (left center right .. Above middle below)
5. UI VISIBLITY OPTIONS
- Visible when in-combat only
- Visible when reticle is showing(i.E. No interface-menu on screen)
- Visible always
- Visible never
- Visible blink changes
- Visible FORCED(sneak a peek)
- Visible BLOCKED(get out of the way)
6. HOTKEYS OPTIONS
- Preset swap P1 .. P5(while not IN-COMBAT )
- UI-display FORCED .. (temporary visible)
- UI-display BLOCKED .. (temporary hidden)
- SELECT slot 1 .. Slot 8
- Previous item
- Next item
- Reload UI
- Clear chat
7. ACTIVATION (i.E. Select, and display, the ITEM your next [Q] activation will use)
- From a clicked button
and..Or - From each slot hotkey (controls config menu)
8. And the settings menu has more(with tooltips and warnings)
- Auto-select-next
- Auto-wrap
- Action-sounds
- Translucency
- Hide-game-action-bar-quick-slot (at the left of the action bar)
- Activate account-wide or character's profile
. Recently added in the github pre-release [190821]: - In-combat delayed preset swap (at the end of a fight)
- Static preset (changes won't be saved - so you can make a mess and restore anytime , possibly just at the
end of a fight)
| some corrections could be underway and, until next release, some in-progress version could be accessible from the comments section |
| 4. Controls hotkeys binding |
| 9. Visibility logic - A piece of lua code |
V2.4.9 200229
- checked with update 25 (5.3.4): harrowstorm (API 100030)
- zo_chatwindowtemplate1buffer .. Chat clear not supported since update 25
V2.4.8 191027
- checked with update 24 (5.2.5): dragonhold (API 100029)
7:19 PM UTC:
- dependson: libaddonmenu-2.0 (embedded lib folder removed)
trader08_mod
- lockthispreset
- delaypresetswapwhileincombat
- items with same id but different flavors improved support based on items link.
Chat
- linktochatonclick to copy button's item link into chat.
- chatmax utility option to unlock chat window maximum size.
- chatmute option to block all chat warning messages.
- (a per-session option i.E. Not per-preset): one for account-wide, one by character.
Option defaults
- re-shuffled settings menu.
- default show policy set to [never] instead of [always]
- default visual cue set to [OFF] instead of [warn + alert]
- UI layout may be reduced to a single [1x1 cell] .. Down from [2R x 1C]
- [X] defaults settings button will only reset the current preset.
- (use the /resetall slash-command to reset all 5 preset at once).
Addons dependency
- preventing early calls to refresh_handler from globalapi.Lua at login
- deleted ## dependson: directive in favor of embedded ranked-up libraries
- updated ## description: directive in embedded libraries manifest
V2.4.7
- 190813
- checked with update 23 (5.1.5): scalebreaker - apiversion: 100028.
* crafting station: forcebarvisibility to work while ALREADY crafting or showing skills window.
- locked forced blocked and display policy precedence tuned for more consistent show or hide results
- new key binding to open settings menu
- . Use /gqsb debug_station for logging
V2.4.6
- 190522
- checked with update 22 (5.0.5): elsweyr - apiversion: 100027.
- added PRESET SWAP COOLDOWN to prevent SPAM WARNING MESSAGES.
- new settings option: print selected item description in to chat window .
* crafting station: UI EFFECTIVELY freezed while crafting or showing skills window.
- "blink changes" display duration set to 500ms (up from 10ms).
* initial "visibility" option set to "always" so that it wont start hiding by default.
V2.4.5
- 190226
- checked with update 21 (4.3.5): wrathstone - apiversion: 100026
* new saved settings option: account-wide or character settings
* user interface showing a BIG RED X when unlocked .. Instead of hiding slotted items
V2.4.4
- 181113
* collectible. Murkmire missing function call to [selectslotcollectible] replaced with [selectslotsimpleaction]
. (thanks to static's quickslot profiles rummage)
* crafting. UI freezed while working at some crafting station (as suggested by baertram).
* tooltips. UI shows a few more descriptions
V2.4.3
- 181027
- checked with update 20 (4.2.5): murkmire - apiversion: 100025
- UI freezed while working at some crafting station (as suggested by baertram).
V2.4.2
- 181023
- checked with update 20 (4.2.5): murkmire - apiversion: 100025
- patch version typo corrected
V2.4.1
- 181022
- checked with patch v4.2.5: murkmire - apiversion: 100025
- checked with update 19 (4.1.15): wolfhunter - apiversion: 100024
V2.3.9
- 180522
- checked with update 18 (4.0.5): summerset - apiversion: 100023
V2.3.8
- 180312
- tracking potions with same slotid .. Promoted to a "known issue"
- new "NO SOUND ENTRY"
- new "blink changed" display policy
- 180310
- tracking potions with same slotid .. (forum comment @nudel)
V2.3.7
- 180302
- FIXED collections issue since API 100022 - getcollectibleidfromlink did the trick
V2.3.6
- 180226
- checked with patch 3.3.7
- FIXED greymindquickslotbar.Lua:984 error message: - missing again COLLECTIONS_INVENTORY_SINGLETON
V2.3.5
- 180214
- WORAROUND: version tag for the missing COLLECTIONS_INVENTORY_SINGLETON
V2.3.4.4
- 180212
- checked with (3.3.5): dragon bones - apiversion: 100022
- TODO: find a replacement for missing COLLECTIONS_INVENTORY_SINGLETON to synchronize collectibles
- QSB bar visibility: 2 more keyboard shortcuts and slash-commands:
- new slash-command.: /gqsb force .. To force bar visiblity
- new slash-command.: /gqsb block .. To block bar visiblity (overrides force)
- controls-keybind and chat-report colors .. To better spot what's ON and what's OFF
- events bursts handling shorter .. To update UI faster
V2.3.4.3 -- release candidate v2.3.4.3 on github
- 171128
- new slash-command.: /gqsb clear . To clear current-preset-items.
- new option: auto-clone previous-to-empty preset (ON OFF) . Whether to copy the CURRENT PRESET LAYOUT AND CONTENT when selecting an EMPTY PRESET.
- addon-version added into the settings menu display name.
V2.3.4.2
- 171028
- checked with update 16 (3.2.6): clockwork city - apiversion: 100021
- works with libaddonmenu 2.0 r25
V2.3.4.1
- 170917
collectible presets properly saved and restored.
V2.3.4
- 170902
collectible items support.
Collectible tooltip active state missing (found no sync capable EVENT_XXX).
V2.3.3.2
- 170829
libaddonmenu empty panel issue: could not find any workaround.
- lib author wont consider his buttons should not be the only means to change addon settings.
- found no way to avoid this side-effect when I need to refresh per preset settings panel UI.
- workaround: use the cog to the right of the addon UI.
V2.3.3.1
- 170822
preset selection: 5 more keyboard shortcuts
V2.3.3
- 170818
changed from account-wide to per-character preset
. Meaning each character will save and restore its own full-preset
Activating an EMPTY PRESET will clone the CURRENT PRESET (layout and content)
instant UI update when weapon swap colors is changed
V2.3.2.1
- 170815
- correction for error message: [536: operator .. Is not supported for nil .. String]
V2.3.2
- 170814
- checked with update 15 (3.1.5): horns of the reach - apiversion: 100020
- works with libaddonmenu 2.0 r24 and libstub-1.0r4
5x slotitemtable (one per PRESET):
.. A new table to save and restore 8x [quick slot bar itemname] [BAG_BACKPACK slotid] [button texture]
- each preset saves and restores its own quick slot items set.
. Can be used to setup ACTIVITY-SPECIFIC-ITEM-SETS (i.E. Pvp, pve or some other ativities)
- A new BIG TOOLTIP stating you have to click the red-pin when the addon-UI is UNLOCKED during layout.
- IMPORTANT NOTE ABOUT "EXCESSIVE MESSAGE WARNING"
* item swap adds up in the count of message spamming.
* if you get this warning, be sure to wait a few seconds before your next preset swap.
* (. It looks like chances to get this warning are low when the item bag is showing)
- check_qsb_bag_backpack_slotid_to_check:
. When a new item is added into the BAG_BACKPACK,
. If this item is part of the current PRESET-ITEM-SET,
. It is added to the quick slot bar when it is missing.
. This may happen when some pre-selected items are not available when a particular PRESET is activated.
. As adding items missing from the BAG_BACKPACK is not supported, it must be done when available.
- get_slotid_itemname:
. Access a BAG_BACKPACK [slotid] item name.
- loaditemslots:
. Clear PRESET-UNCONFIGURED quick bar slots,
. Equip PRESET-CONFIGURED quick bar slots,
. Nothing happens when upgrading from previous addon-version,
. Preserving whatever is slotted in the quick bar at that time.
- is_slotitemtable_empty:
. ON FIRST USE OF THE NEW FEATURE:
. Refrain from clearing current quick slot bar (a NON-EXISTENT-PRESET is not the same as an EMPTY-PRESET)
- populate_an_empty_slotitemtable:
. ON FIRST USE OF THE NEW FEATURE:
. Capture current quick slot bar content into an empty PRESET before SAVING OR USING it.
- clear_bnum:
. Clears a quick slot bar entry based on intentionally-left-empty PRESET slot.
- equip_bnum_item_slotid:
. Equip a quick slot bar entry based on an configured PRESET slot.
- handle_action_slot_updated:
. Save the item added to a quick slot bar entry.
. ON FIRST USE OF THE NEW FEATURE:
. Save all current quick slot bar entries to update the addon UI.
- save_qsb_to_slotitemtable:
. Save one of the CURRENT PRESET slot item: [item-name] [BAG_BACKPACK slotid] [button texture]
- get_bag_backpack_slotid:
. Search the BAG_BACKPACK to get the item ID passed to equip_bnum_item_slotid.
- get_tooltiptext:
. Get information about currently EQUIPPED or SAVED item name.
V2.3.1
- 170524
- checked with update 14 (3.0.5): morrowind - apiversion: 100019
V2.3.0
- 170207
- checked with update 13 (2.7.5): homestead - apiversion: 100018
- (typo -= 1) (vertical->horizontal) (thx zasy99)
V2.2.9
- 161007
- checked with update 12 (2.6.4): one tamriel - apiversion: 100017
- shortened a few more keynames: insert=[INS] caps lock=[caps] page down=[pgdn] page up=[pgup]
- changed lua file format from dos to unix (maybe the cause of some release issue in the comments)
- added the missing greymindquickslotbar.Xml thanks thrasher who spotted this one!
V2.2.8
- 160823
- shortened a few displayed keynames: BACKSPACE=[BKS] DELETE=[DEL] ENTER=[ENT]
. With the right caps such as. Backspace=[BKS] delete=[DEL] enter=[ENT]
V2.2.7
- 160803
- checked with update 2.5.5: shadows of the hist - apiversion: 100016
- no change required
V2.2.6
- 160601
- checked with update 2.4.5: dark brotherhood - apiversion: 100015
- no change required
V2.2.5
- 160310
- works with libstub-1.0r4
- installed libstub version: 1.0 r4 independently from libaddonmenu archive which comes with another version(!)
V2.2.4
- 160309
- cheked with update 2.2.5: thieves guild - apiversion: 100014
- addon settings of warning and alert quantity clamping working again: (alert 160219
- prevented addon popup caused by WEAPON SWAP when SKILL WINDOW is showing
V2.2.2
- 160218
- smarter handling of disable default quick slot option
- added new slash command: /gqsb qsbhide to toggle this option
V2.2.1
- 151108
- checked against update 2.2.4 : orsinium . Still working, no change
- checked against update 7 . Still working as it should, nothing changed
V2.1.9
- 150607
- added potion tooltips on UI mouse over
- catching an error involving a nil value and the mouse at load time
V2.1.8
. Not worth a release
V2.1.7
- 150403
- weapon swap background color turned into a settings option
. Whether to change buttons background colors on weapon swap
V2.1.6
- 150330
- hitting an empty-slot-keybind also works with auto-select next not empty slot and next previous wrap
- user settings for soundalert and soundslotted
- support for SLOTTABLE PETS (nil-count items) -- (counting them as one instead of ignoring them)
- buttons background green or blue in sync with active weapon swap -- (if hide background is OFF)
- UI update anti-burst -- (optimzation)
- force bar visibility as an on-off state machine -- (instead of a one shot action)
V2.1.5
- 150314
- workaround for random empty item: greymindquickslotbar.Lua:653: operator
V2.1.4
- . With embedded libaddonmenu-2.0r17 150308
V2.1.3
- tagged for update 6 -- apiversion: 100011 -- 150308
- auto-select next not empty DISPLAYED slot
V2.1.0
- tagged for update 5 -- apiversion: 100010 -- 141105
- using libaddonmenu 2.0 r16
V2.0.7.1
- REALLY tagged for apiversion: 100009 -- 140924
V2.0.7
- tagged for apiversion: 100009 -- 140924
- force ignoring any external global DEBUG variable -- declared local and set to false
V2.0.6
- "in combat only" display policy not disrupted by irrelevant inventory updates
- "auto-select next non-empty slot" now restricted to visible buttons only
V2.0.5
- API 100008 compatible (140804).
- nextauto is called (now!) when the last item of the currently selected quick slot has been consumed
. Previously, it was only working in my dreams
- added a clear chat keybinding entry
V2.0.4
- API 100007 compatible (140625).
- "disable default quick slot" option is more responsive to UI transitions.
. And when this option is OFF, this add-on will neither show nor hide this button and let the game or any other add-on in charge with no interference.
- correction to next/previous slot key binding which missed the last entry.
- search for "auto-select next not empty slot" wraps to check all entries.
V2.0.3
- PATCHED libaddonmenu so that settings menu follows preset swapping.
- "disable default quick slot" option enforced by reticle change instead of when addon UI needs a refresh.
- TODO: turn this option into a 3-ways dropdown: OFF/ON/IGNORE to let other addons take control.
V2.0.2
- ***MAJOR ISSUE SOLVED *** UI font (back to univers57.Otf from esocartographer-bold.Otf)
- ADDED - visibility option "always"
- CLARIFIED - visibility option behaviour:
. "never" will have user decide at all time with "forcevisibity" keybinding
. "in combat only" and "reticle" are event driven as before
. Using a keybind or reorganzing quick slot wheel will show the UI unless visibility "never" is selected.
. Forcevisibility will always toggle UI display
. Then, combat or reticle reticle control will be restored.
. Visibility "never" having no coded control, forcevisibility will be the only means of action.
- quantity alert and warning sliders lock issue solved.
- visibility issue: (unexpected action slot update was briefly showing UI)
- PENDING ISSUE: libaddonmenu callbacks backfiring (if used once from within the settings menu, drop-down controls wont follow a preset swap until a /reloadui)
V2.0.1
- API 100004 compatible (140523).
- UI handles: lock-unlock-pin, preset x 5, settings menu.
- settings menu is updated with a new set of parameters at each change of the current preset.
- option to automatically select the next not empty slot when the current slot items are consumed.
- reordered the 8 slots numbering so that 1-8 grid slots turn clockwise starting from 12 o'clock.
- settings option menu items reordered so that most useful entries come near the top.
- every settings change is effective immediately (reloadui is never required).
- options to anchor text to 5 horizontal and 5 vertical positions. (3 inside, 2 outside).
- opacity and gray-out adjustable options.
- .
V2.0
- added color indicator for quantity label and key bind label if item quantity is 0.
- prevent key labels showing 0 on empty slots.
- fixed and improved auto-hide behavior. Can now use and click in "mouse mode" if not in UI menus or conversation.
- revamped settings menu with subheaders, a dash of color and sliders for numeric inputs.
- added feature and setting to disable default quick slot action button provided by the game.
- added feature and setting to control the opacity/translucency of slot items that are not currently selected.
V1.9
- can display item quantity and set position (horizontal and vertical) relative to quick slot items.
- can force quick bar to show via a hotkey. This overrides all your other settings until its turned off by pressing the key again.
V1.8
- can resize expanded bar to display as grids or purely vertical/horizontal strips (default). This also lets you only show a limited number of quick slots if you so desire.
- keybinds to move to previous item or next item. Intelligently skips empty slots.
- added auto-hide feature when in combat.
- more positioning options for keybind display label.
- shows currently selected quick slot item with a colored label and all others with some translucency.
- can now adjust the size of the quick slot items.
- added ability to lock UI to prevent resizing or moving.
V1.7
- updated the LAM addon, even though I don't benefit from the changes, its the right thing to do since other addons might source it via libstub.
V1.6
- key bind display and position (above/middle/below) for each quick slot item!
V1.5
- now properly redraws the quick bar after wayshrining and traveling to player.
V1.4
- ability to turn on/off the base background for the expanded quick slot bar.
- added a new background to each quick slot item + settings to toggle this.
- added visual cues based on two values (warnings, default 10 and errors, default 2) + settings to toggle and set these values.
- added smart visual cue toggle that shows visual cues only when there's something to report.
- can now move UI with and without background enabled and by clicking and dragging all areas around the slot items.
- new border graphic added to match ability bar.
- settings now saved across characters!
- better default settings.
V1.3
- added toggle-able auto-hide feature that hides when in UI mode. Can still reposition in settings screen or with auto-hide off.
V1.2
- fixed issue where you may not be able to move window after turning on/off show numbers via settings
V1.1
- added reset button to settings in case the UI gets stuck somewhere
- fixed some workflow issues in save functionality
- untested (french client users please help!) fix for different language clients
IGT slots: lucky larry's lobstermania
If you installed the game from a CD, this is the patch you need:
If you downloaded the game from our website, this is the patch you need:
How do I install IGT slots lucky larry lobstermania?
Windows
insert the disk in the drive and close the door. On a windows computer, normally that will open a window labeled "autoplay". Then you click on "run setup.Exe"
if that window does not open, click on the start button and then click on computer (or my computer)
right click on the IGT slots lobstermania icon and left click on open
right click on the setup file and left click on "run as administrator"
Macintosh
insert the disk in the drive and close the door an icon will appear on your desktop labeled "IGT slots lobstermania".
Open that icon and you will see an icon labeled "IGT slots lobstermania.App"
drag that to the applications folder and let go
How do I start the IGT slots lucky larry lobstermania game?
Windows
double click on the IGT slots lucky larry lobstermania icon on your desktop
Macintosh
open the macintosh HD icon on your desktop
open the applications folder and then double click on the icon labeled "IGT slots lucky larry lobstermania.App"
How do I tell if I have the latest version of the program installed?
Start up the program and go to any of the slot machines
look in the upper right corner, above the bankroll, and click on the "i" button. That is the version you have installed.
If you don't have the 1.0.2 version installed, download the patch from here:
If you installed the game from a CD, this is the patch you need:
If you downloaded the game from our website, this is the patch you need:
If you installed the game from a CD, this is the patch you need:
If you downloaded the game from our website, this is the patch you need:
Why can't I finish the trash man bonus round on stinkin rich?
Download patch 1.0.1 to fix this problem.
Why isn't cleopatra's voice played when it is supposed to?
Download patch 1.0.1 to fix this problem.
Why has the program reset my bankroll to 500 million?
The problem is that there is an upper limit on the bankroll. When the numbers reach that limit, they roll over and start again at 1. To allow you to play without losing all of your bankroll, we reset you to a half billion.
One suggestion is to press the reset button and start over at $25,000. Whenever you look at the bankroll, just add one billion to that number, in your head.
Why, after I download and install the game and I start the game, do I get a screen with just the lucky larry lobstermania box and no buttons?
The quickest solution would be to upgrade to internet explorer 8, which is the latest version available for windows XP.
However, XP service pack 2 is required for IE7+, so if you are on XP SP1 you will need to update your OS.
The SP2 installer is available as a standalone download and can be installed on both XP and SP1:
There’s also a nice visual guide here if you need help finding which OS version you are using:
so, let's see, what we have: download ui slots APK latest version 1.0 for PC. Ui slots is a casino style slot game with a twist; ... At slot game ui












No comments:
Post a Comment